17일차 - 강의 주차(+ 과제 포함)
⎮ 객체지향 프로그래밍
https://www.youtube.com/watch?v=yQowAn2xyPg
아래의 자료는 위의 유튜브를 참고하여 만들었으니, 유튜브가 더 좋습니다!
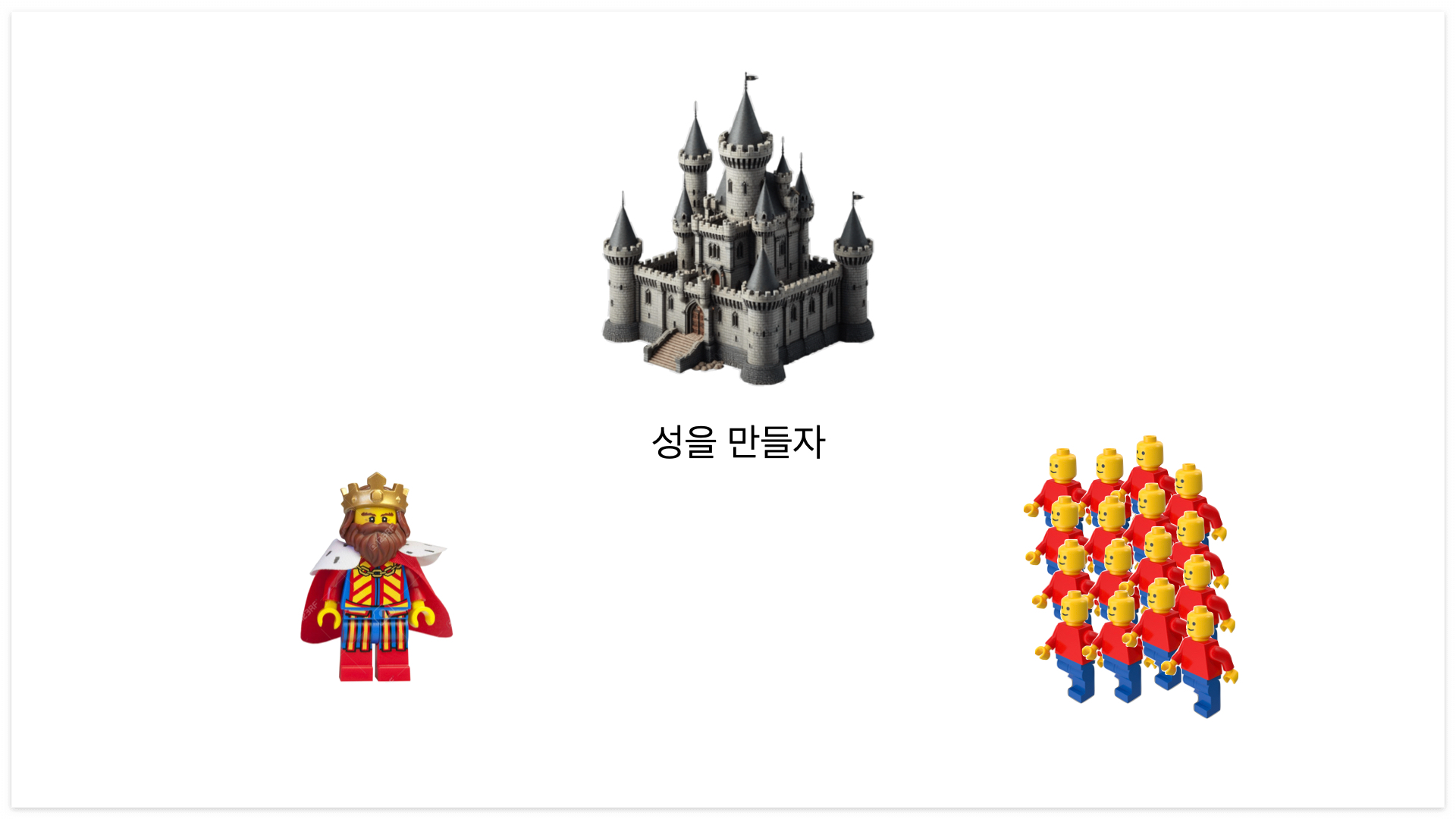
- 성주가 성을 만든다고 가정을 해보자

- 명령을 나열해서 처리하면 효율이 떨어지고 오래 걸린다

- 성이 지어질 때까지 반복하거나 지시를 계속해야하는데, 굉장히 비효율적이다.

- 이럴 떄 필요한 것이 절차지향 프로그래밍이다.

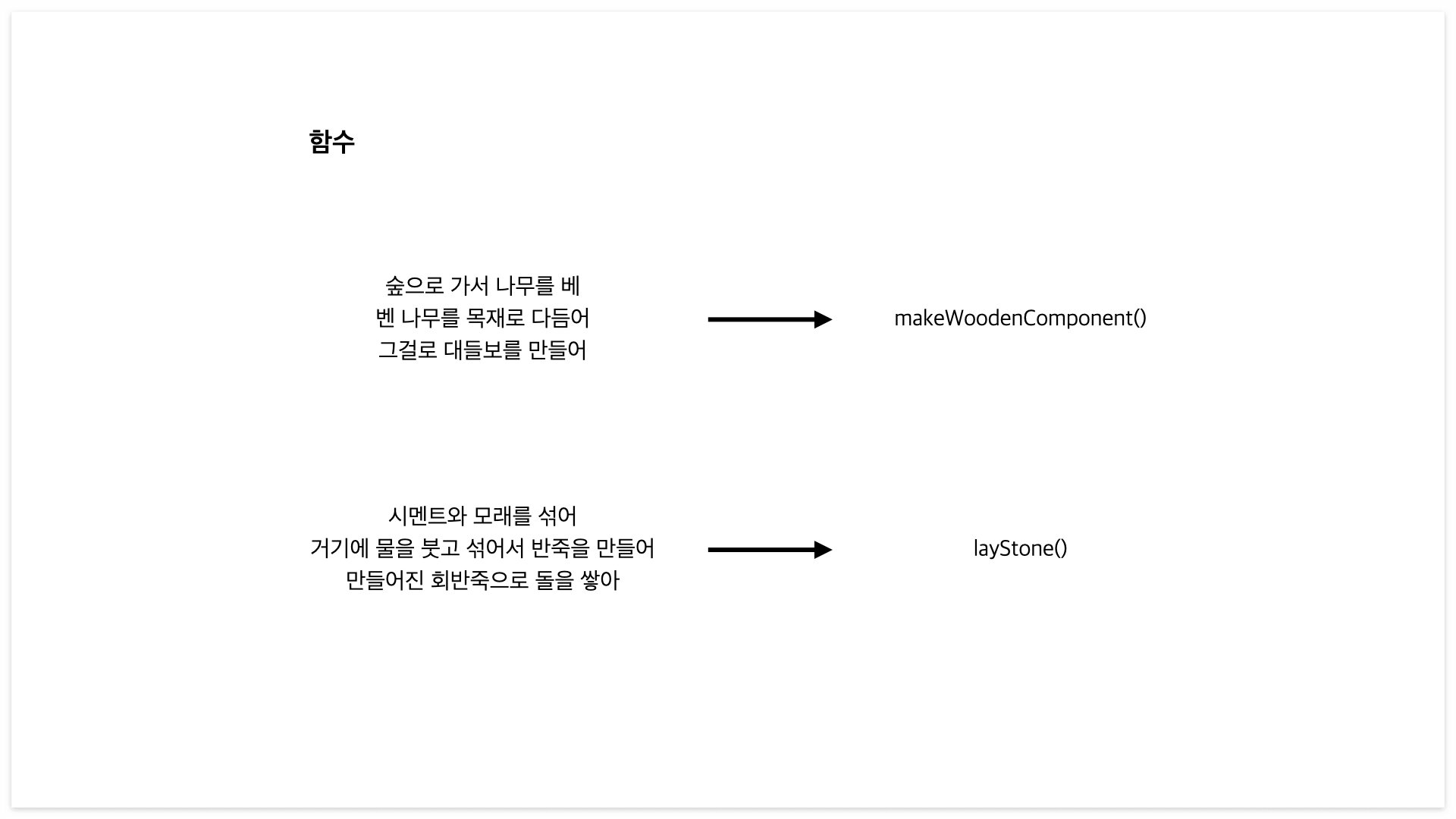
- 명령들은 함수를 사용해서 묶어줄 수 있다.

- 이제 명령이 간단해졌다. 더 좋은 프로그래밍 방법은 없을까?


- 객체지향 프로그래밍에서 클래스는 핵심 개념이다.
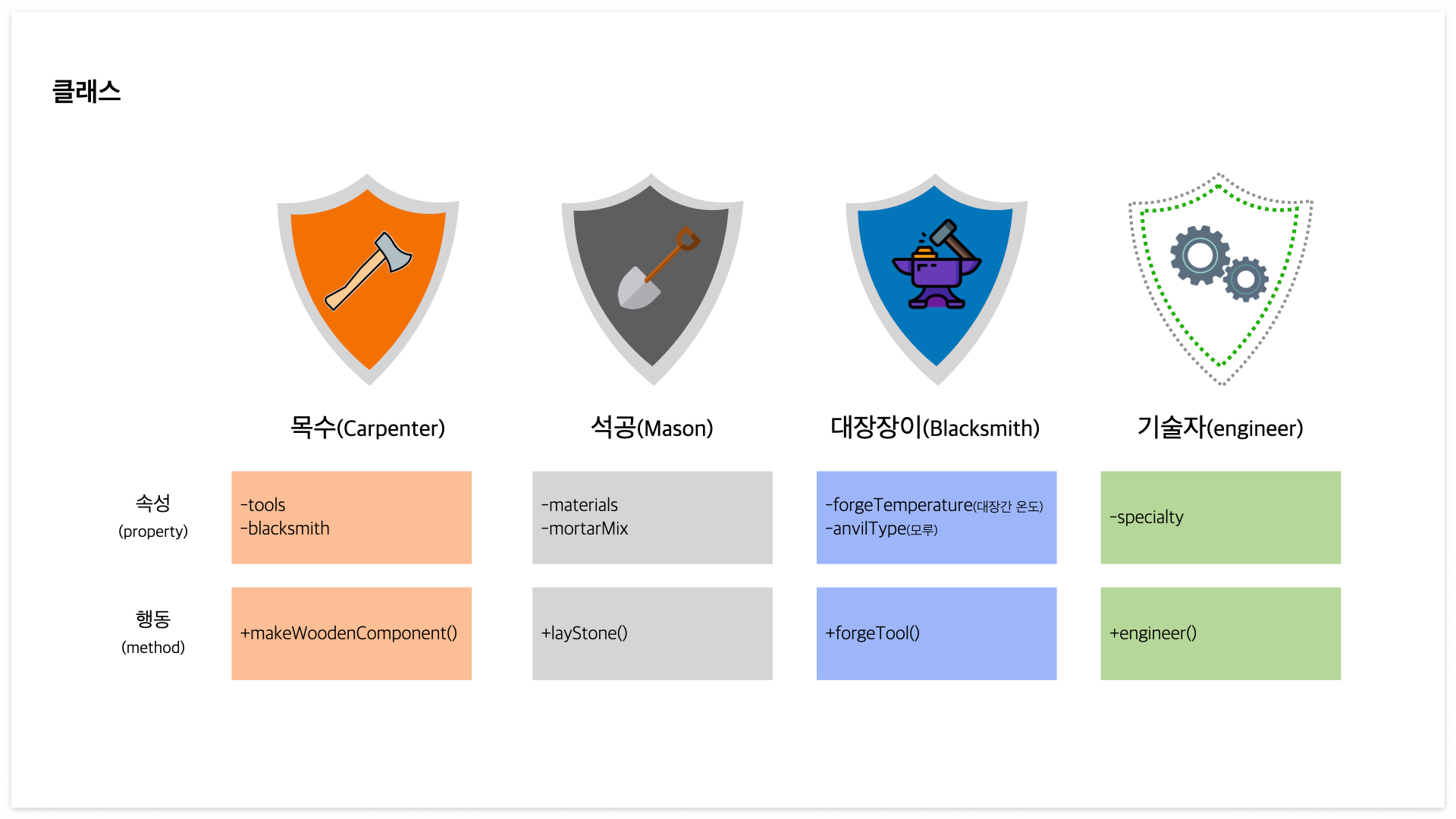
아래와 같이 클래스로 역할을 구분할 수 있다.

- 모듈화된 데이터를 할당하면, 각각의 인부에게 적절한 명령을 할 수 있다.

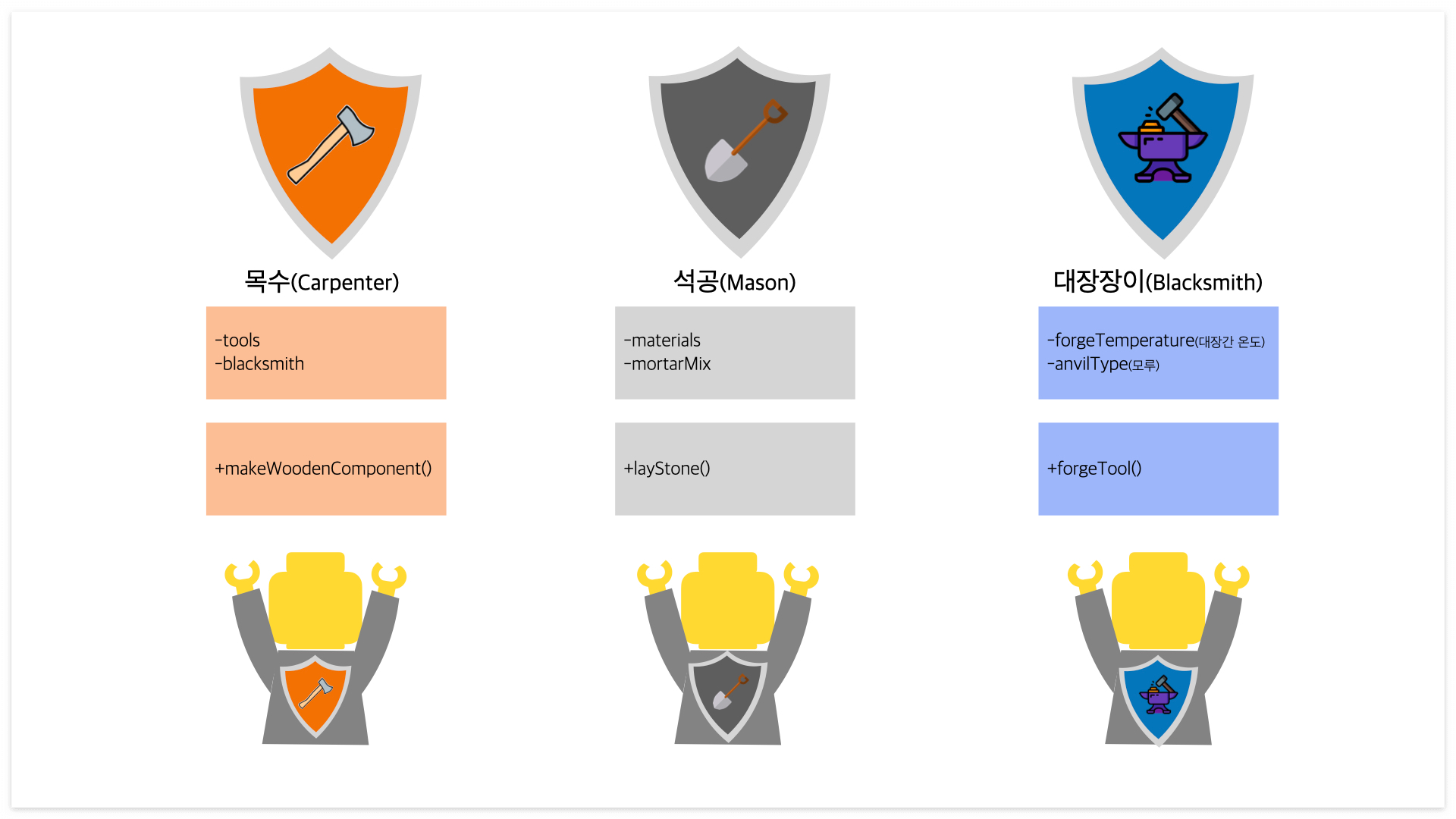
- 아래와 같이 목수는 2개의 프로퍼티와 1개의 메서드를 가진다. 석공과 대장장이도 마찬가지다

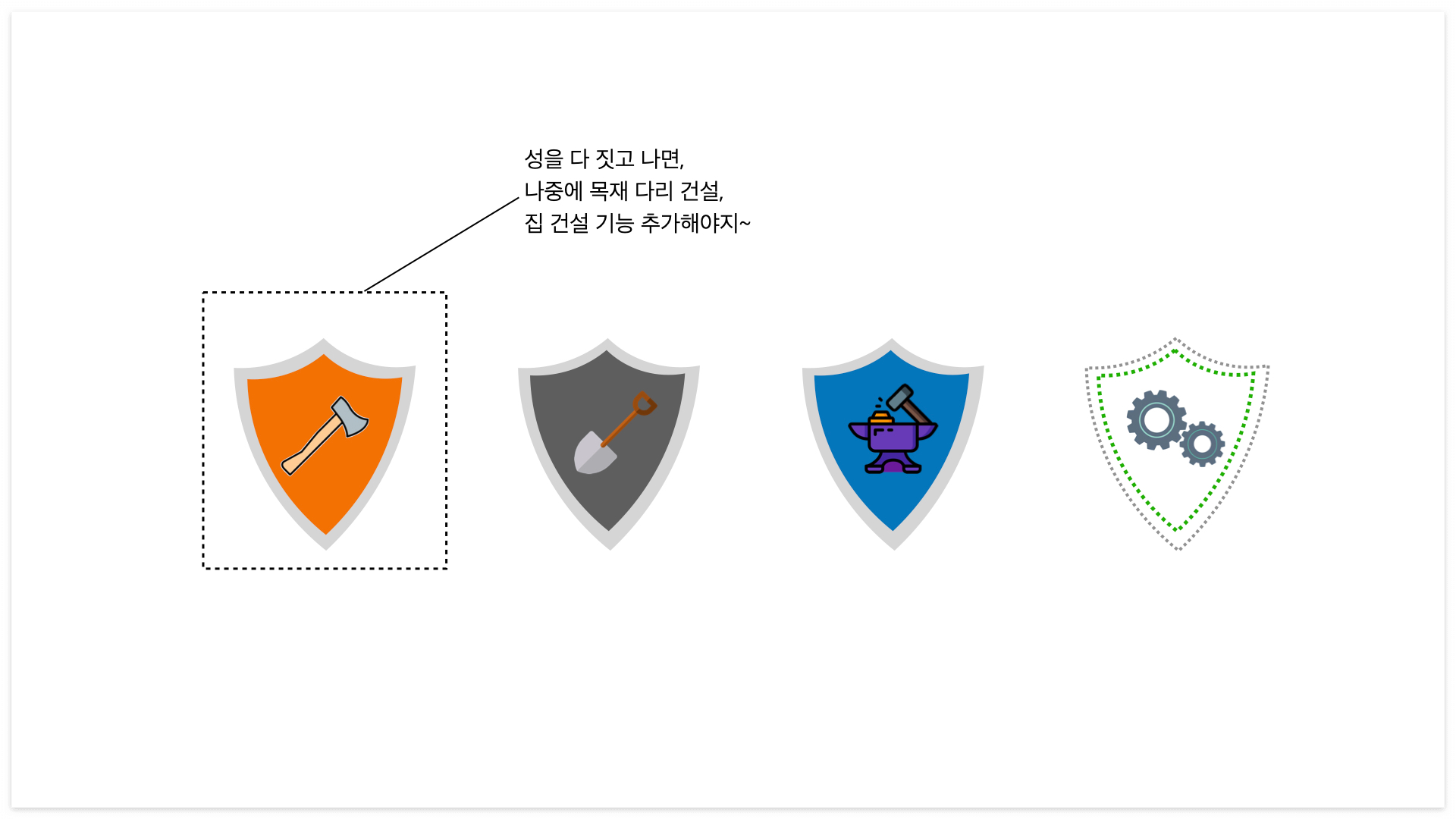
- 이렇게 모듈화된 데이터는 나중에 기능을 추가하거나, 코드를 유지보수할 때 용이하다


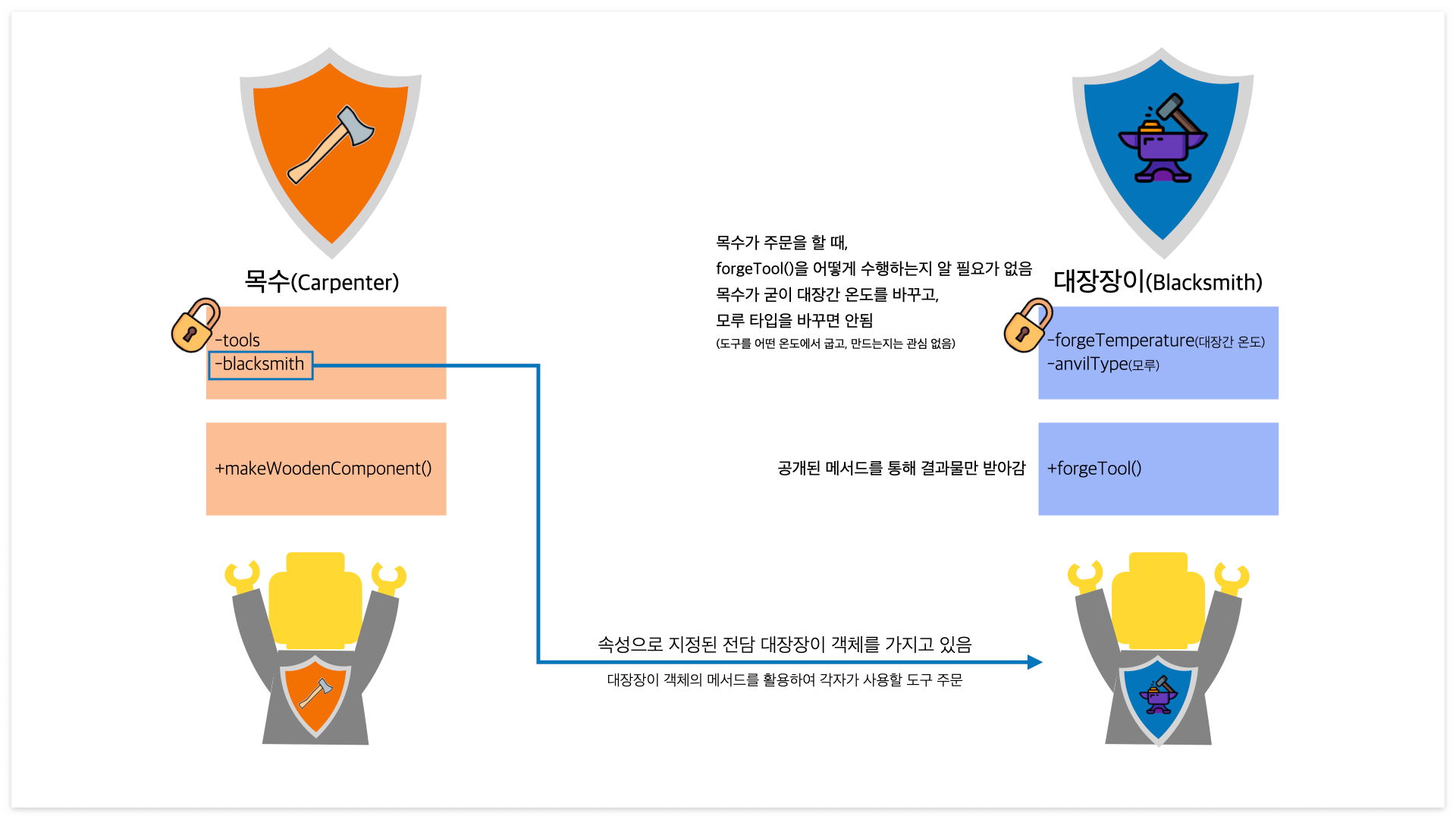
- 목수를 보면 목수마다 전담 대장장이 객체를 가지고 있다.
다만 목수가 도구를 주문할 때 대장장이가 어떤 온도로 어떻게 만드는지 알 필요가 없다
이때 사용하는 것이 접근제어자(private)이다


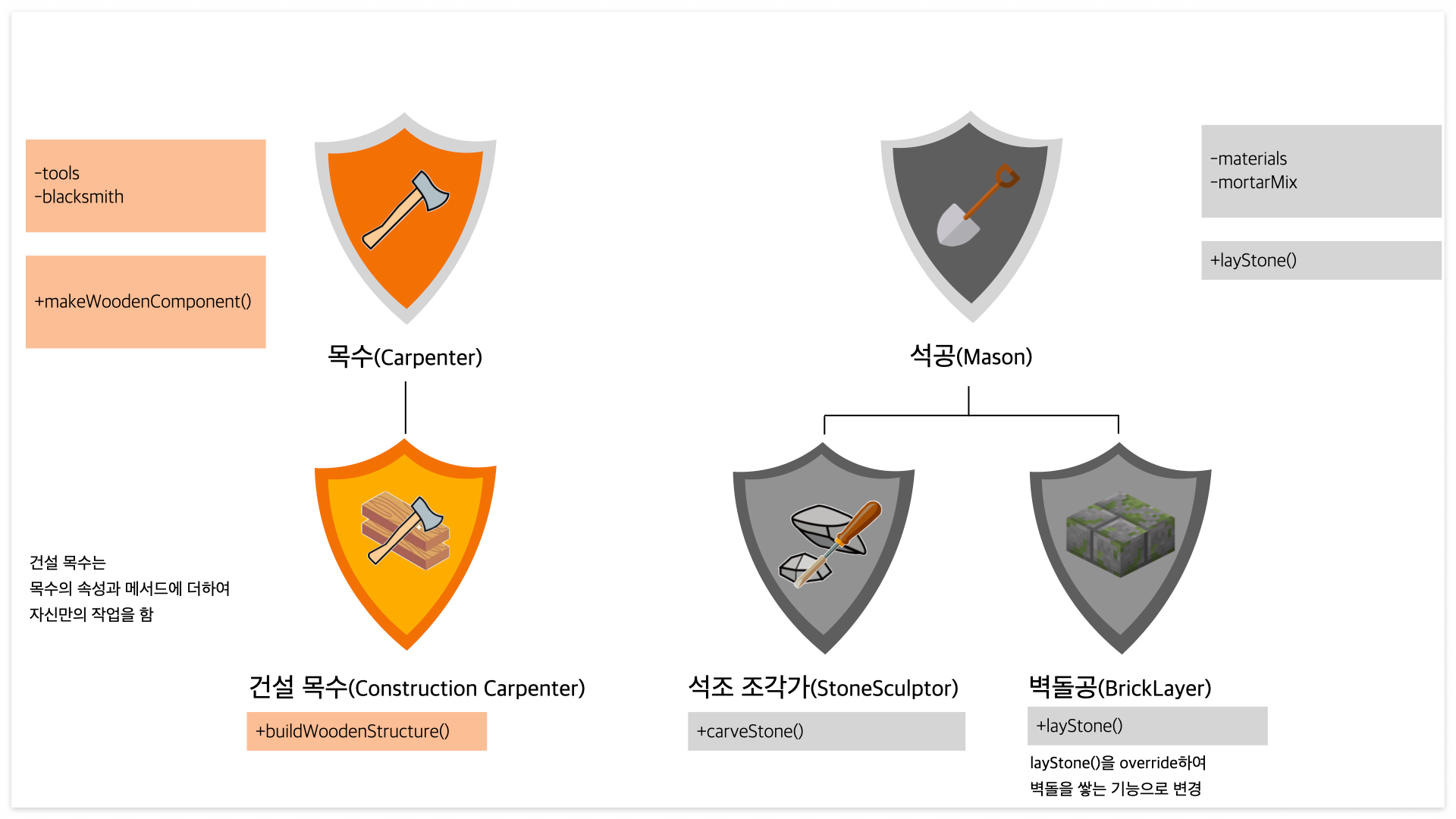
- 상속을 통해 목수의 기능을 가지고 있고, 추가적인 기능을 하는 클래스를 만들 수 있다

- 상속은 카테고리를 묶어주는 역할을 하기도 한다

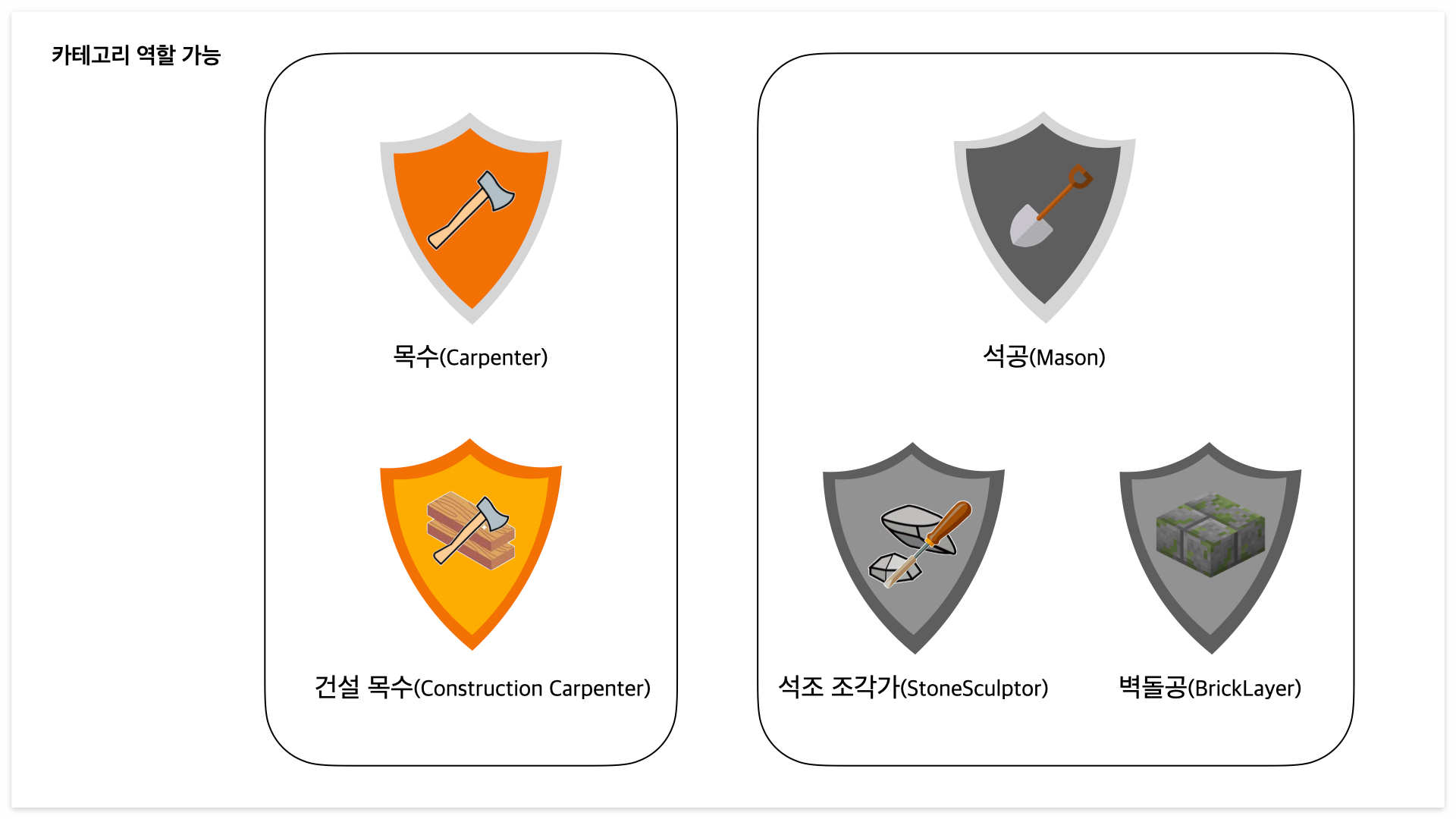
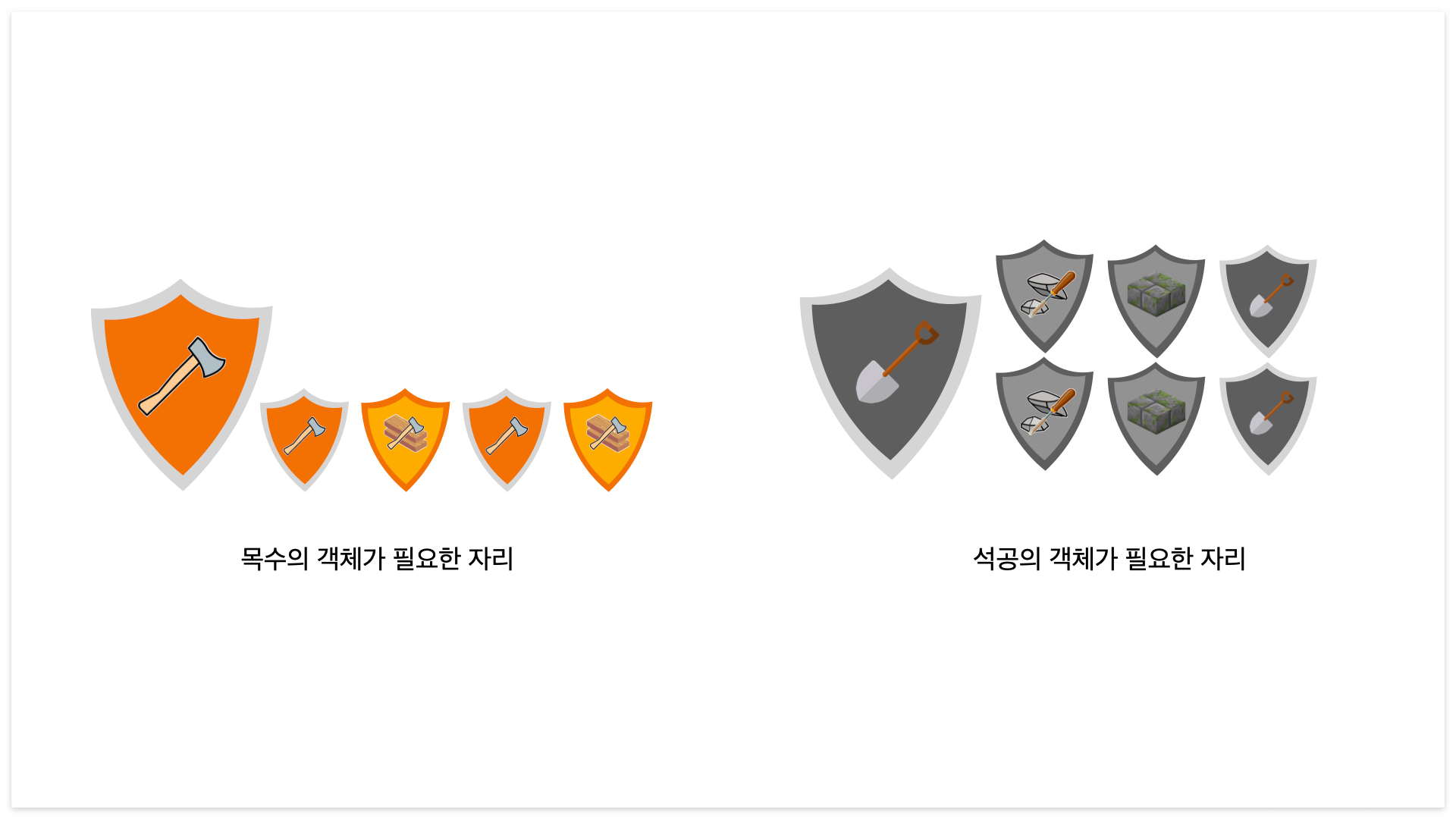
- 목수 객체가 필요한 자리, 석공 객체가 필요한 자리에 유동적으로 배치할 수 있다

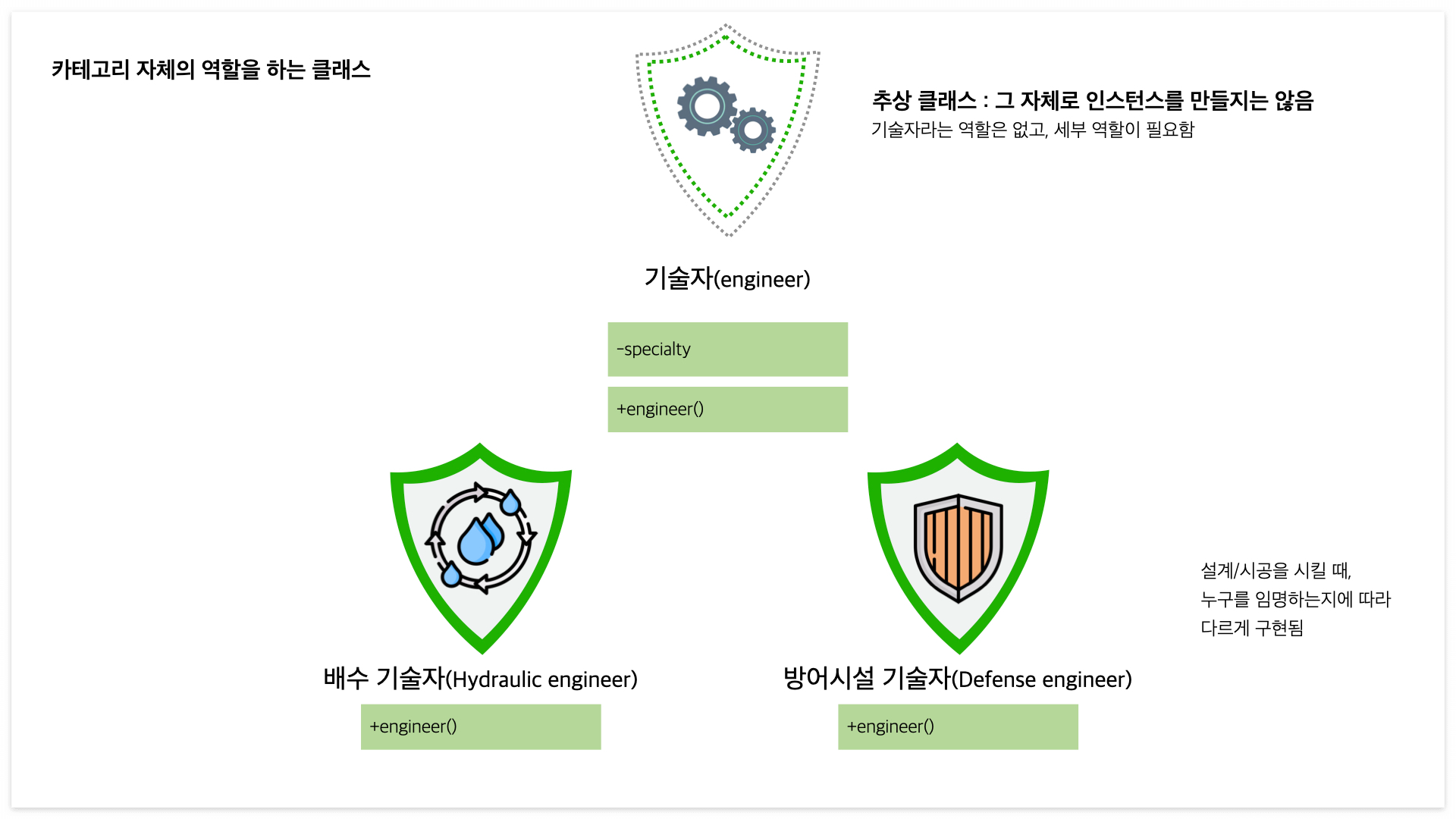
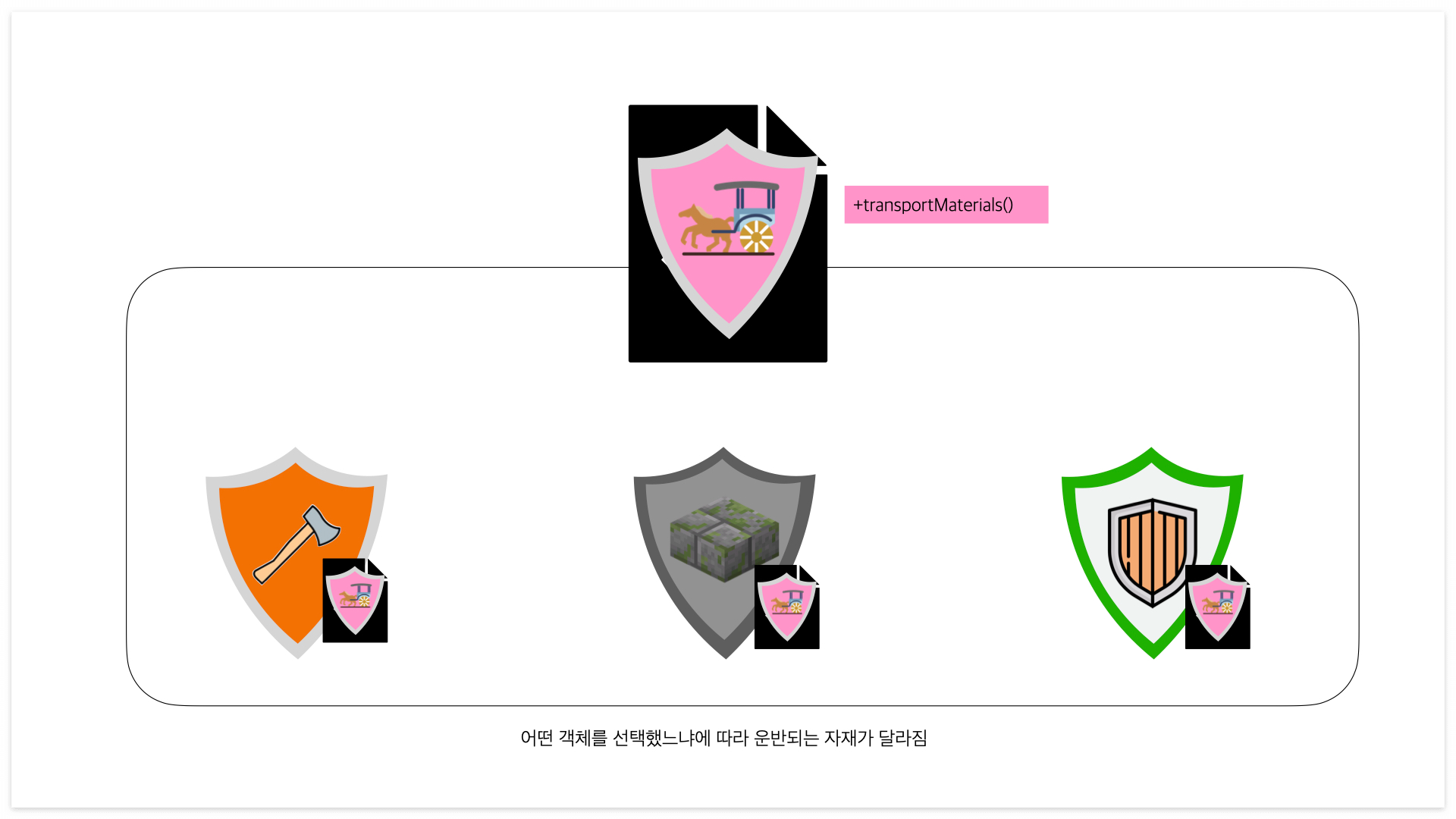
- 클래스 중에는 자체적으로 인스턴스를 만들지는 않지만, 카테고리 자체의 역할(추상적인 역할)만 하는 클래스도 있다
이러한 클래스는 메서드를 수행할 때, 어떤 클래스를 사용했느냐에 따라 메서드의 결과가 다르게 나타난다


- 완전히 다른 부모에게 속한 클래스더라도, 날짐승처럼 하나의 카테고리로 묶을 수 있다

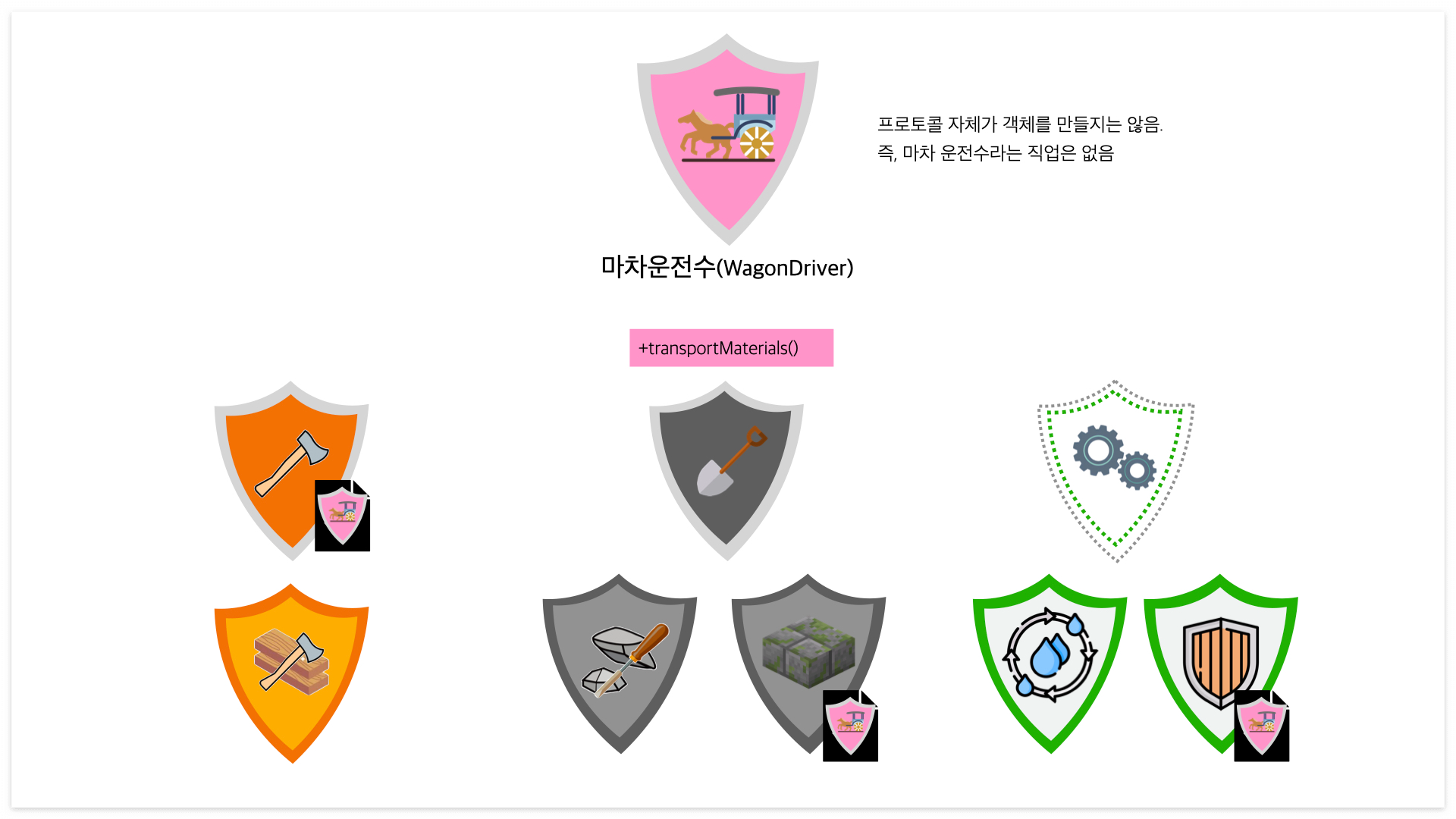
- 프로토콜 자체가 객체를 만들지는 않지만, 클래스에서 사용할 수 있도록 채택해줄 수 있다

- 프로토콜을 채택한 클래스는 반드시 해당 기능을 구현해야한다

강의. iOS 앱 개발 입문 Recap : UIKit 소개
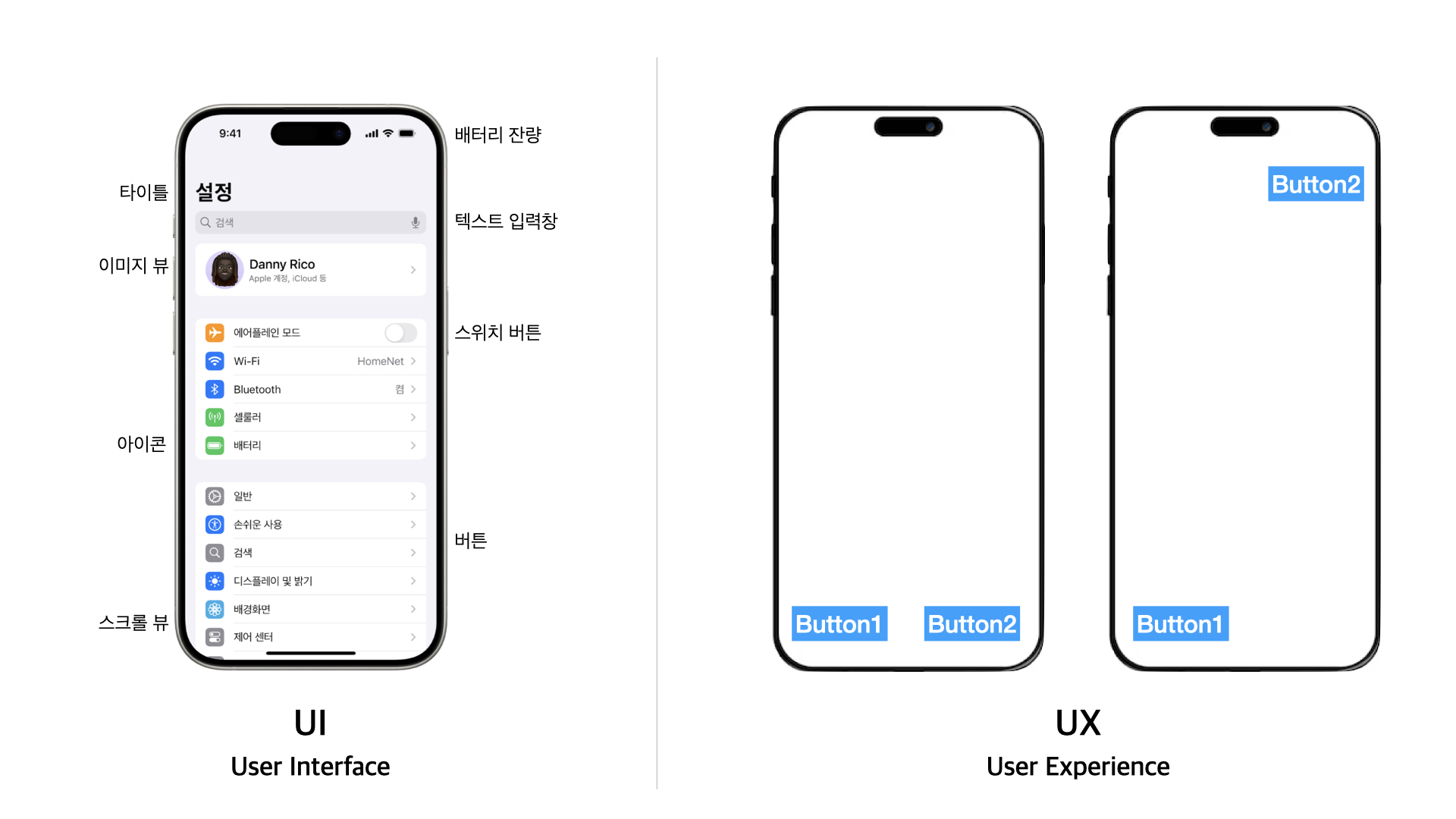
⎮ UI와 UX의 차이
1. UI : 사용자 인터페이스(ex: TV화면, 리모콘, 리모콘 버튼들도 UI라 할 수 있음)
2. UX : 사용자 편의성
- UIKit 개념
⎮ UIKit과 SwiftUI의 차이
1. UIKit :
- iOS 버전과 상관없이 사용 가능
- 명령적 프로그래밍(UI의 상태를 명령으로서 정의하고, 변화에 따른 업데이트를 직접 처리하는 방식)
2. SwiftUI :
- iOS 13버전 이상부터 사용 가능
- 선언적 프로그래밍(UI의 상태에 대해서 선언하고, 상태가 변경되면 자동으로 UI를 업데이트 하는 방식)
⎮ Cocoa FrameWork
1. Cocoa FrameWork : Apple에서 다양한 운영체제(Mac OS, Watch OS 등등)에서 개발할 때 지원하는 프레임워크를 묶은 것
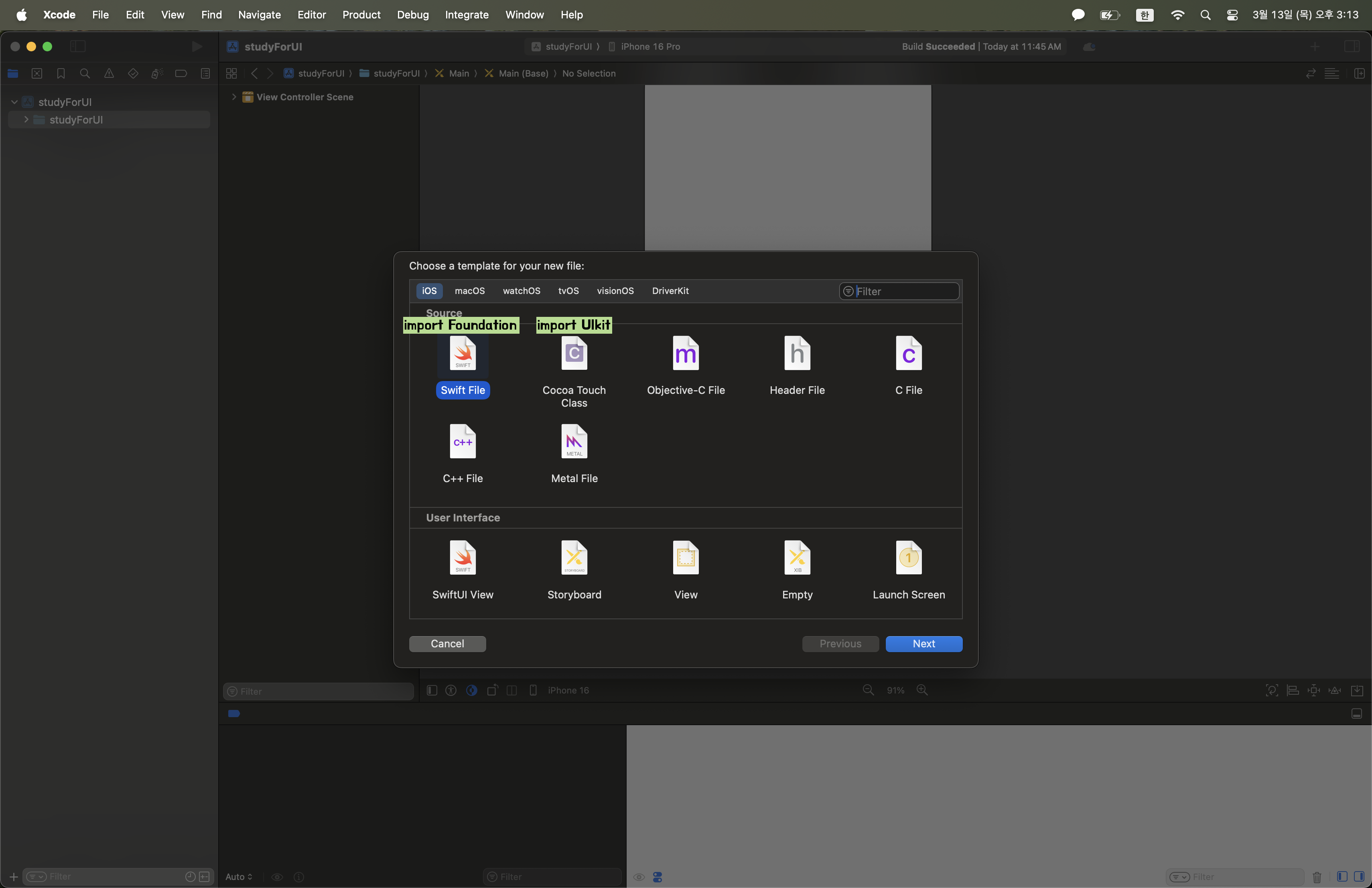
⎮ Import Foundation과 Import UIKit의 차이
Swift 코드가 전부 UI와 관련된 코드가 아니기 때문에, 상황에 따라 골라주면 되는 것(Foundation - 로직, UIKit - UI 관련 코드)
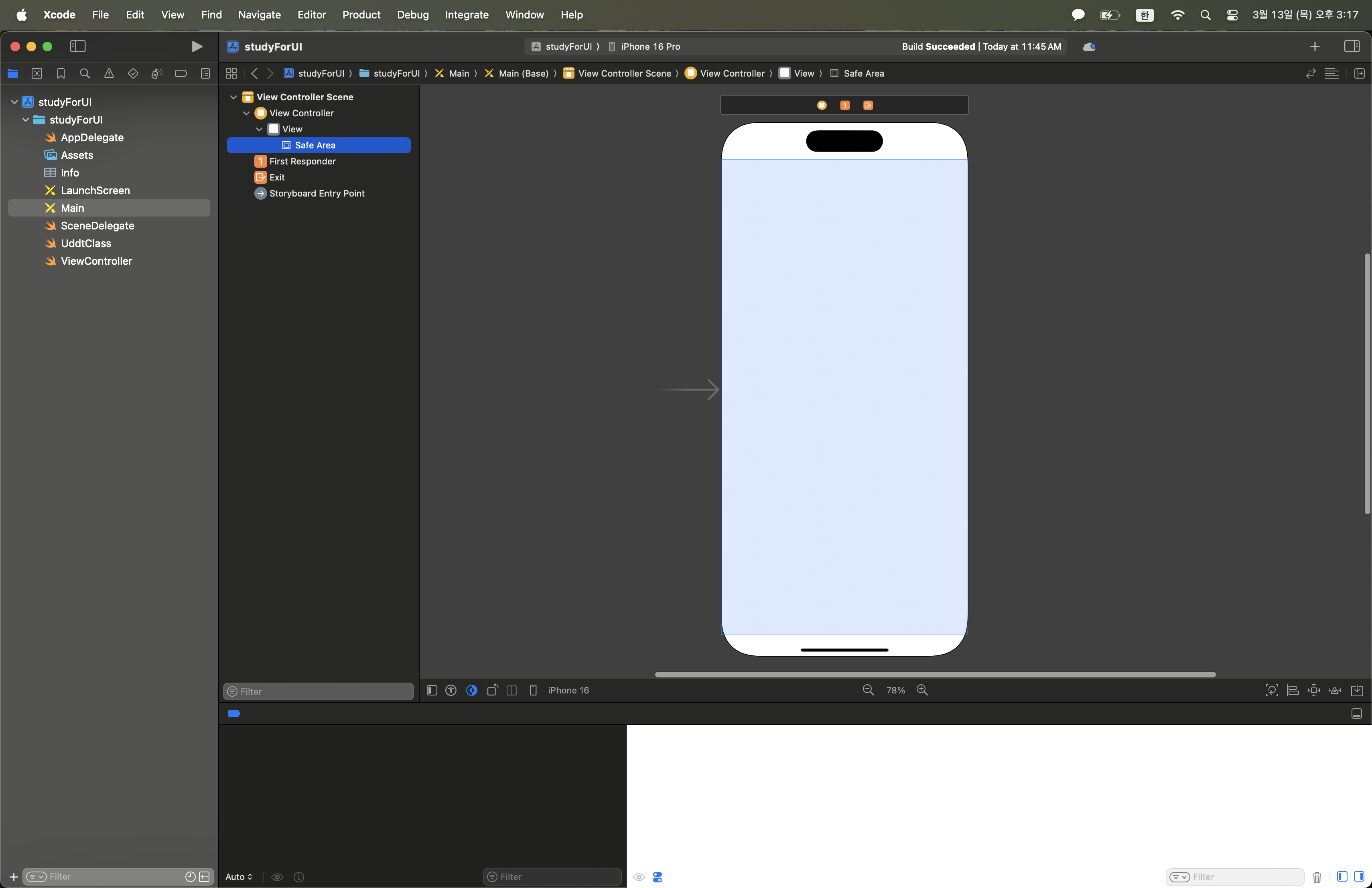
⎮ Safe Area
- 앱의 컨텐츠를 안정적으로 보이게 하기 위한 영역(기기의 노치를 포함하지 않는 영역)
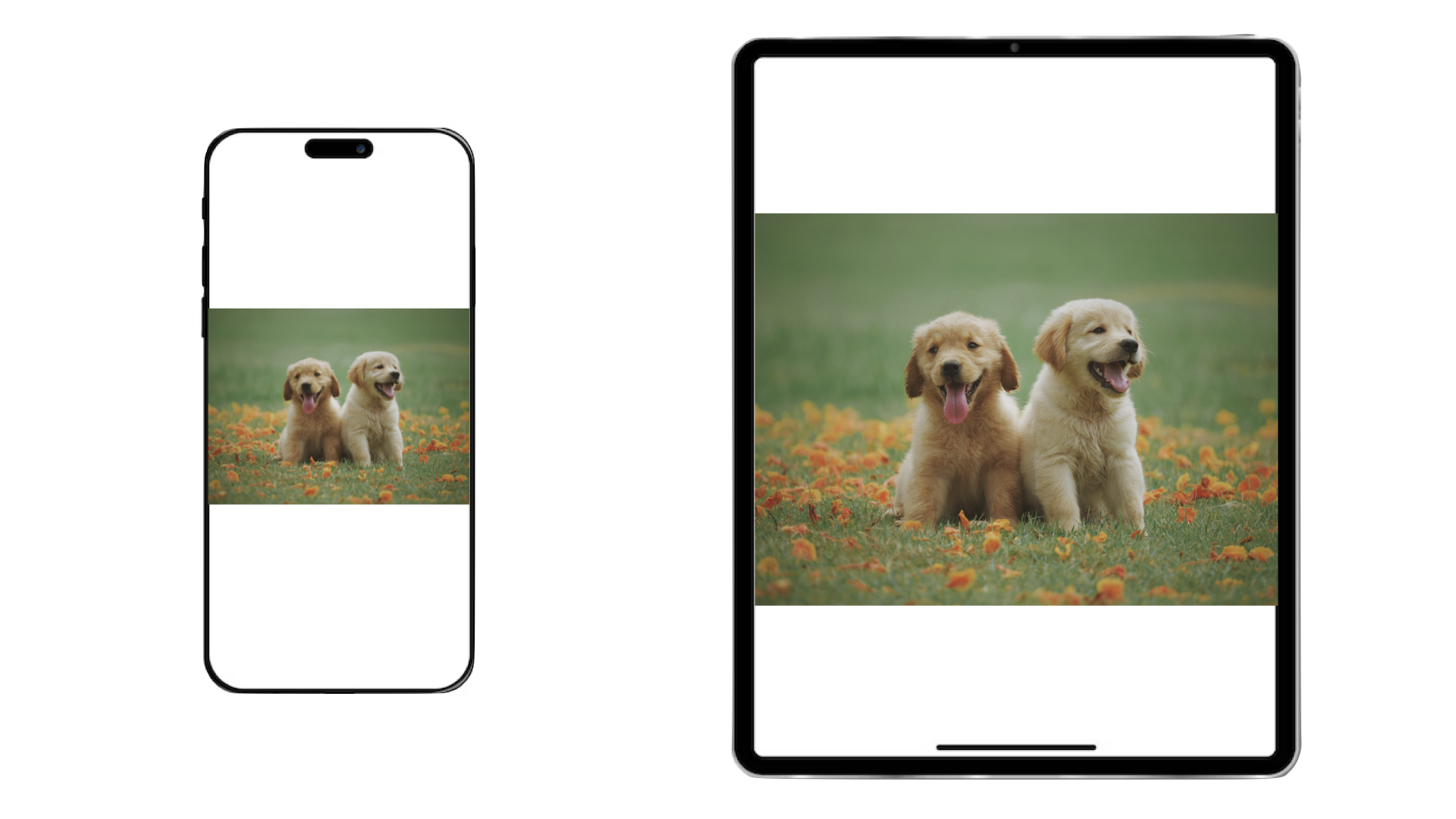
⎮ Auto Layout과 Constraint 차이
1. Auto Layout : 기기 사이즈에 맞춰 자동으로 오브젝트의 크기를 조정해주는 것
2. Constraint : View와 View 사이의 제약 조건
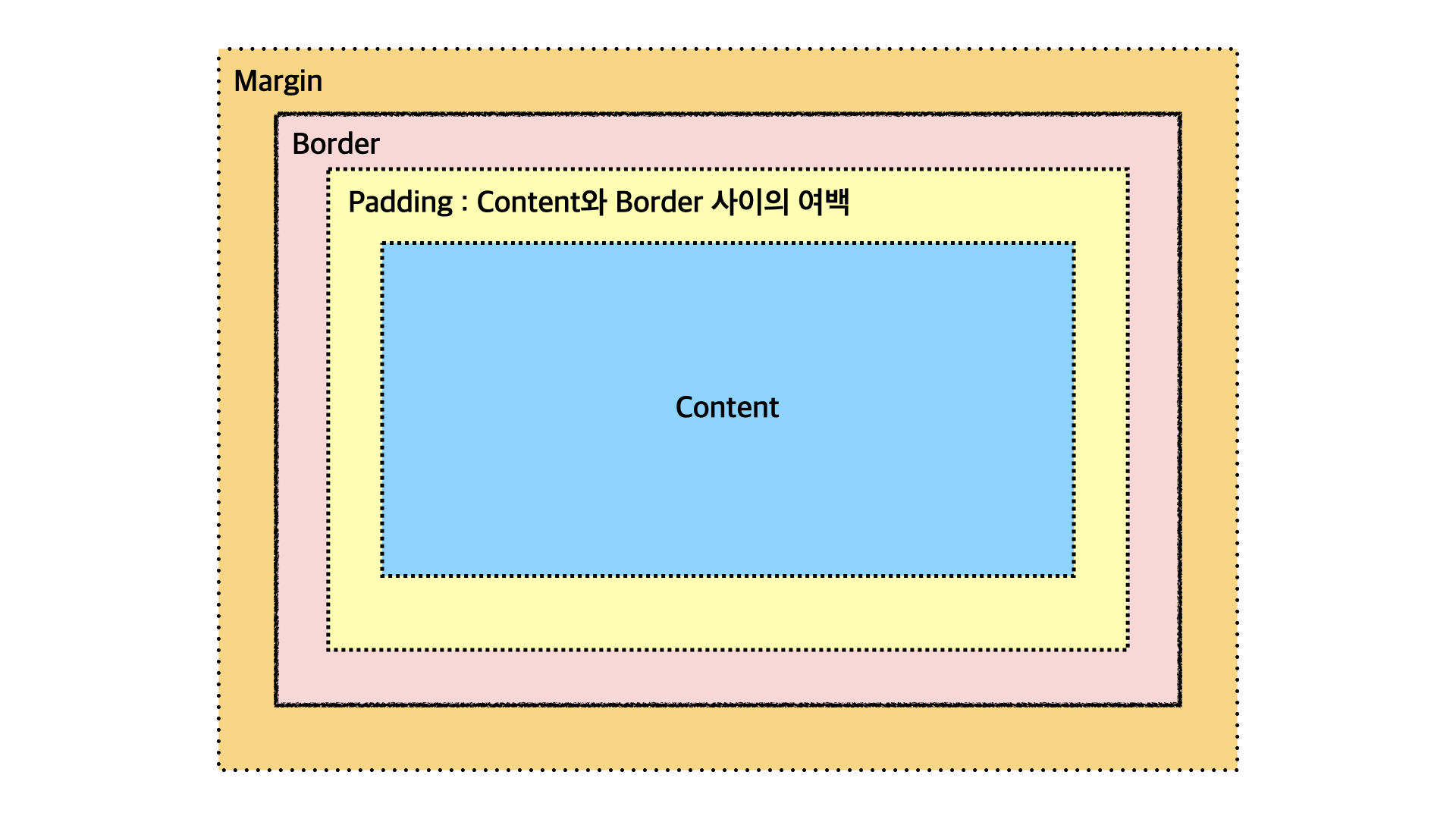
⎮ Margin과 Padding
1. Margin : Border 바깥쪽을 차지 - 주변 요소와 거리를 두기 위한 영역
2. Padding : Content와 Border 사이의 여백을 나타내는 영역.
* Content 영역이 배경색이나 배경 이미지를 가질 때, 이 Padding 영역까지도 영향을 미치는 것
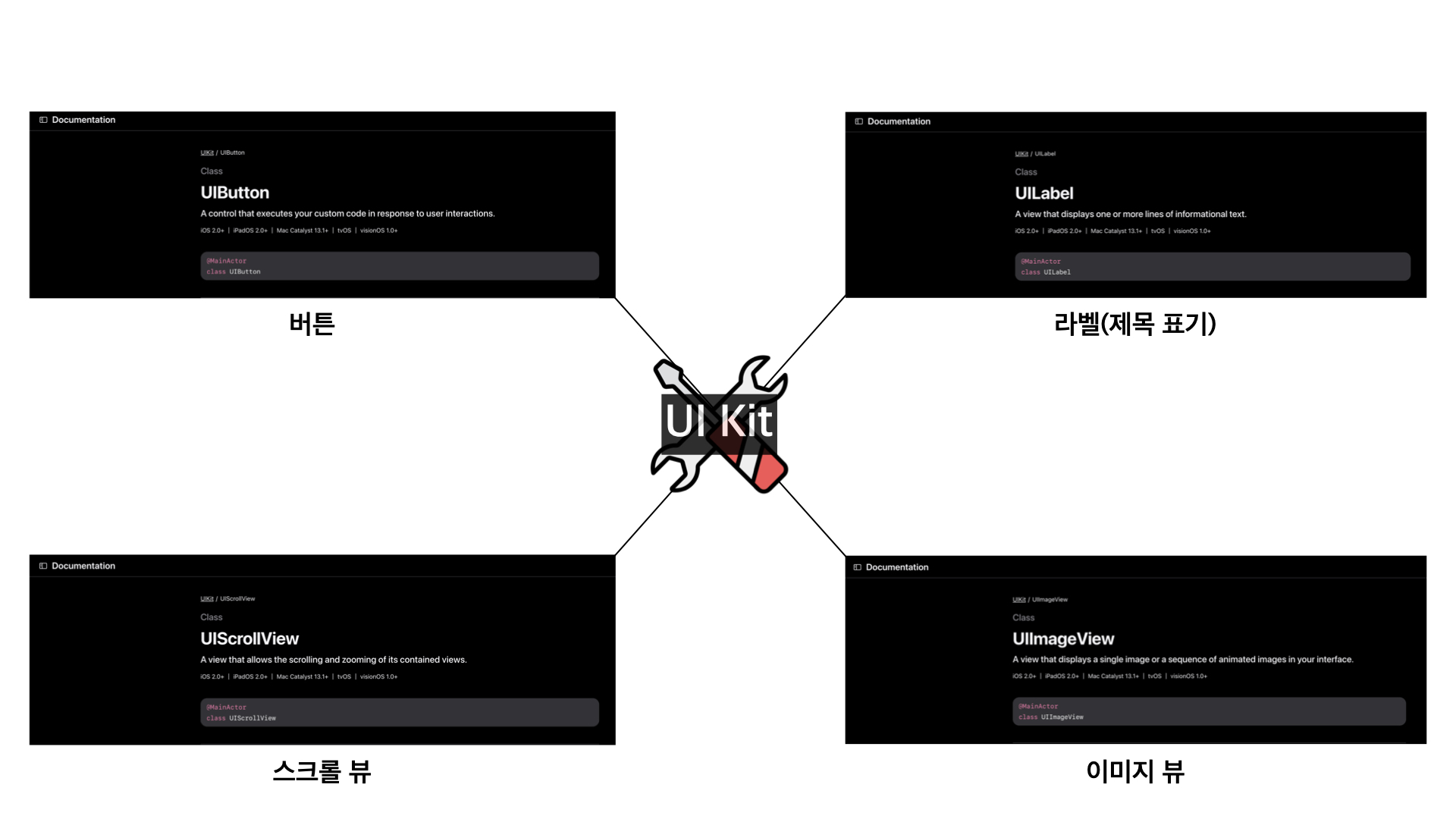
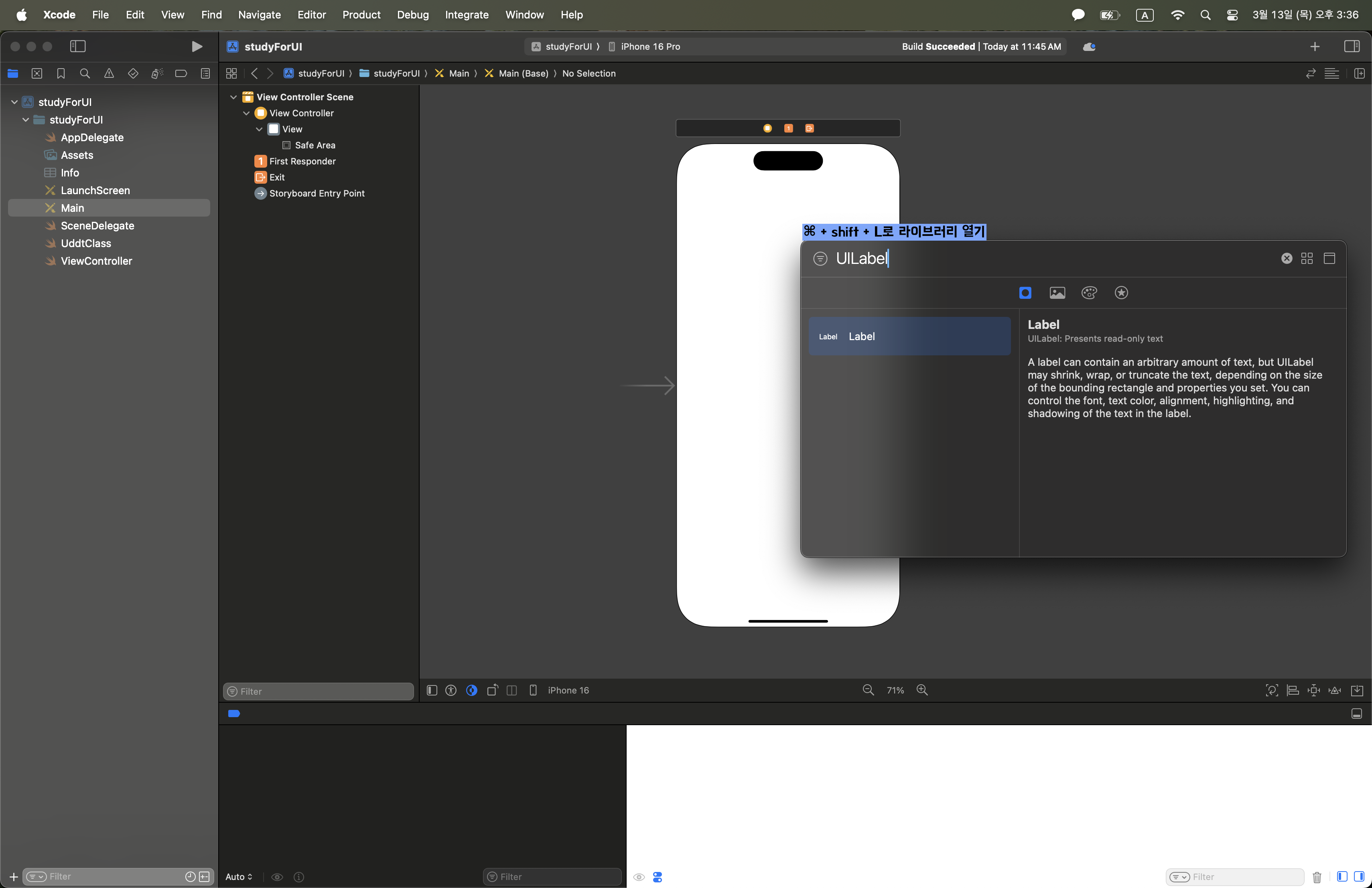
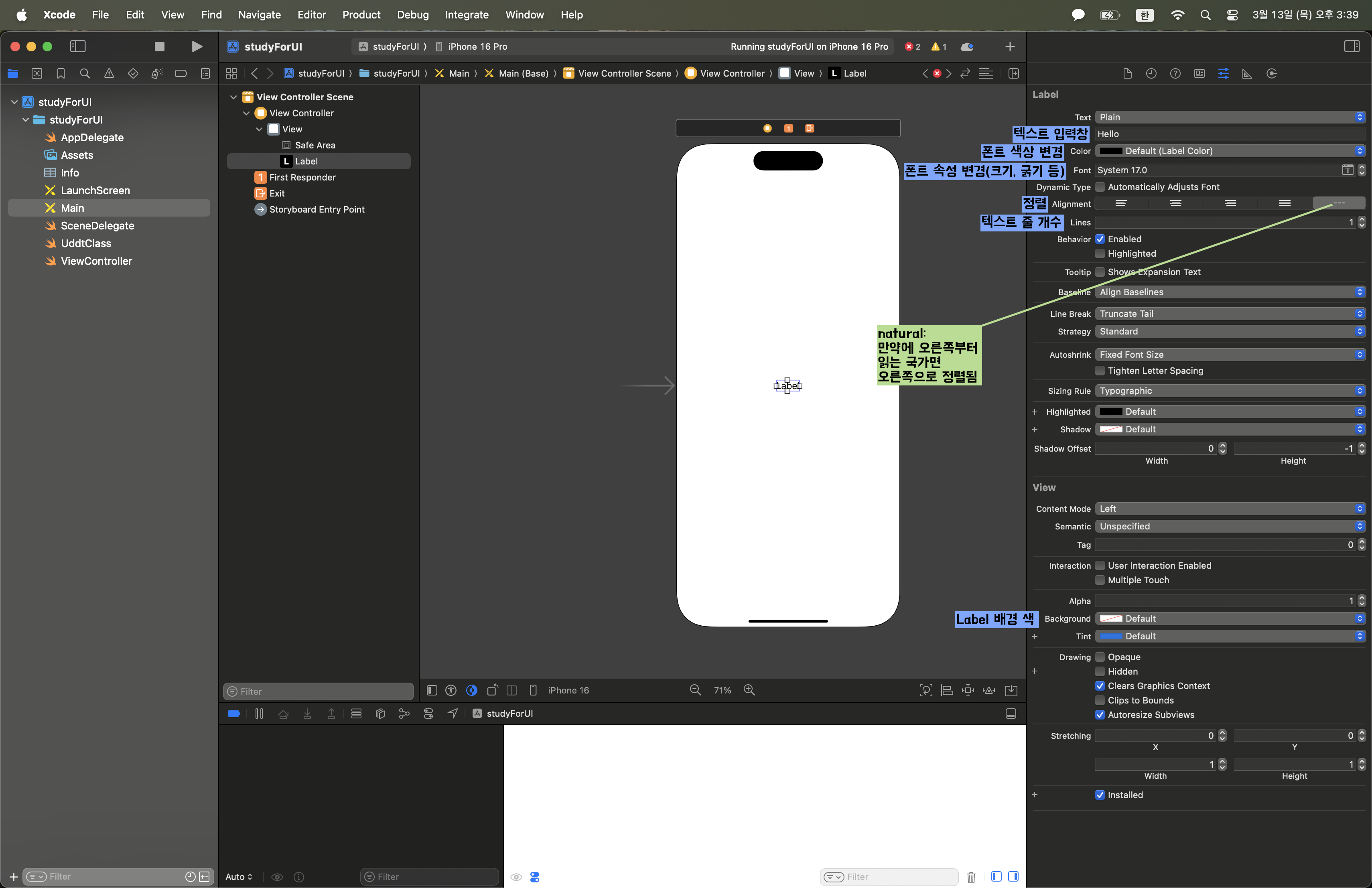
⎮ UILabel 이해하기
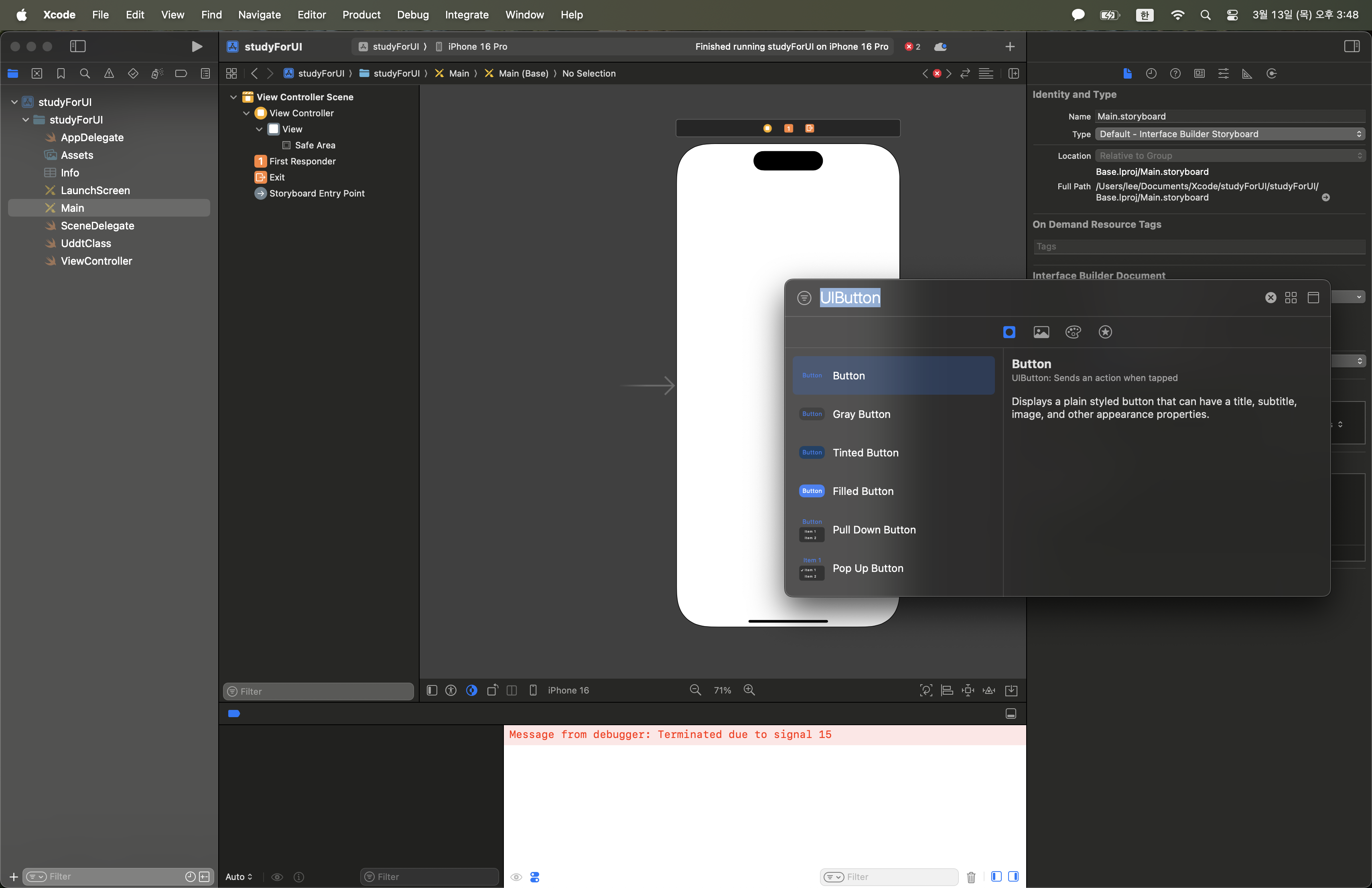
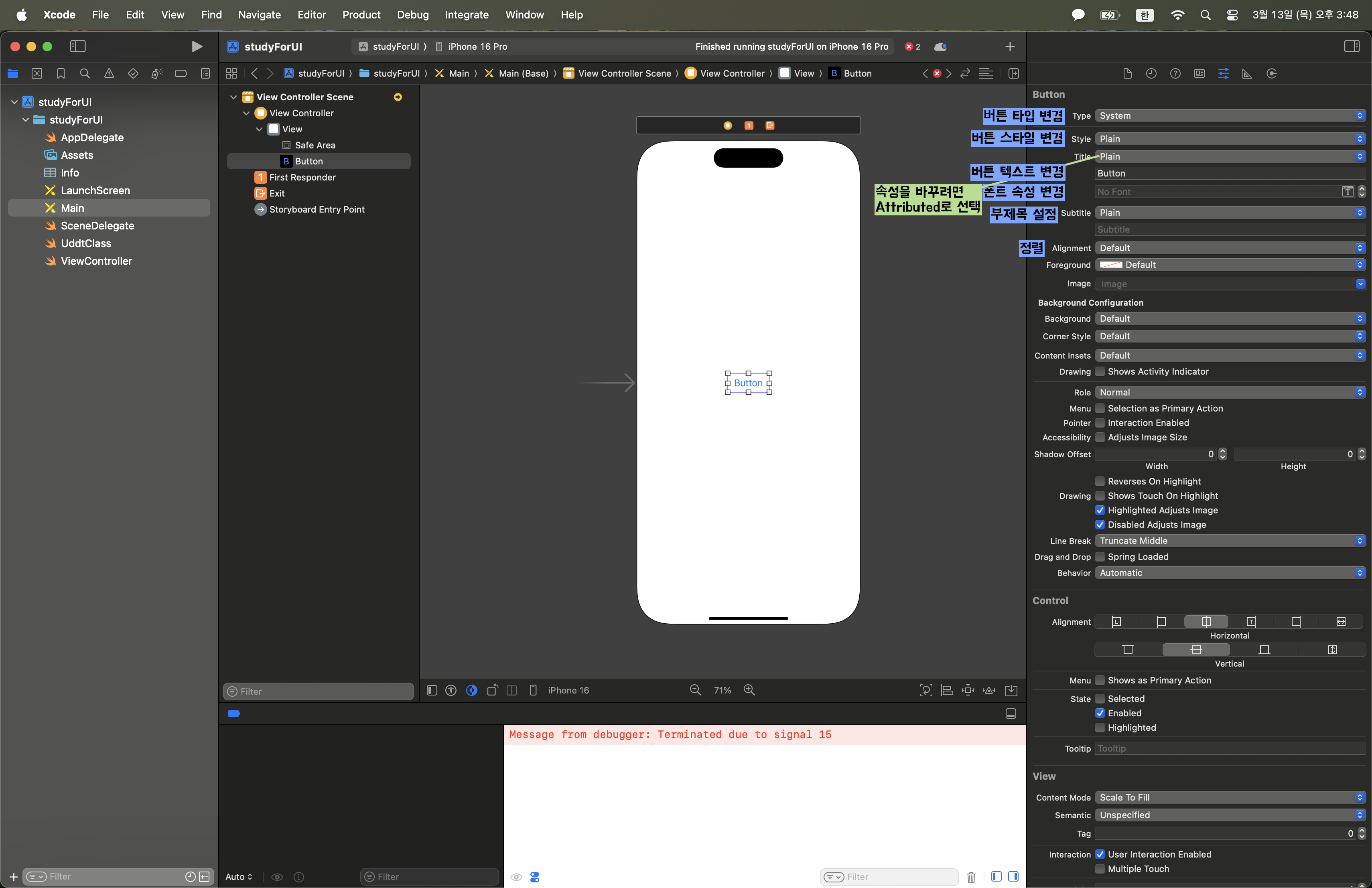
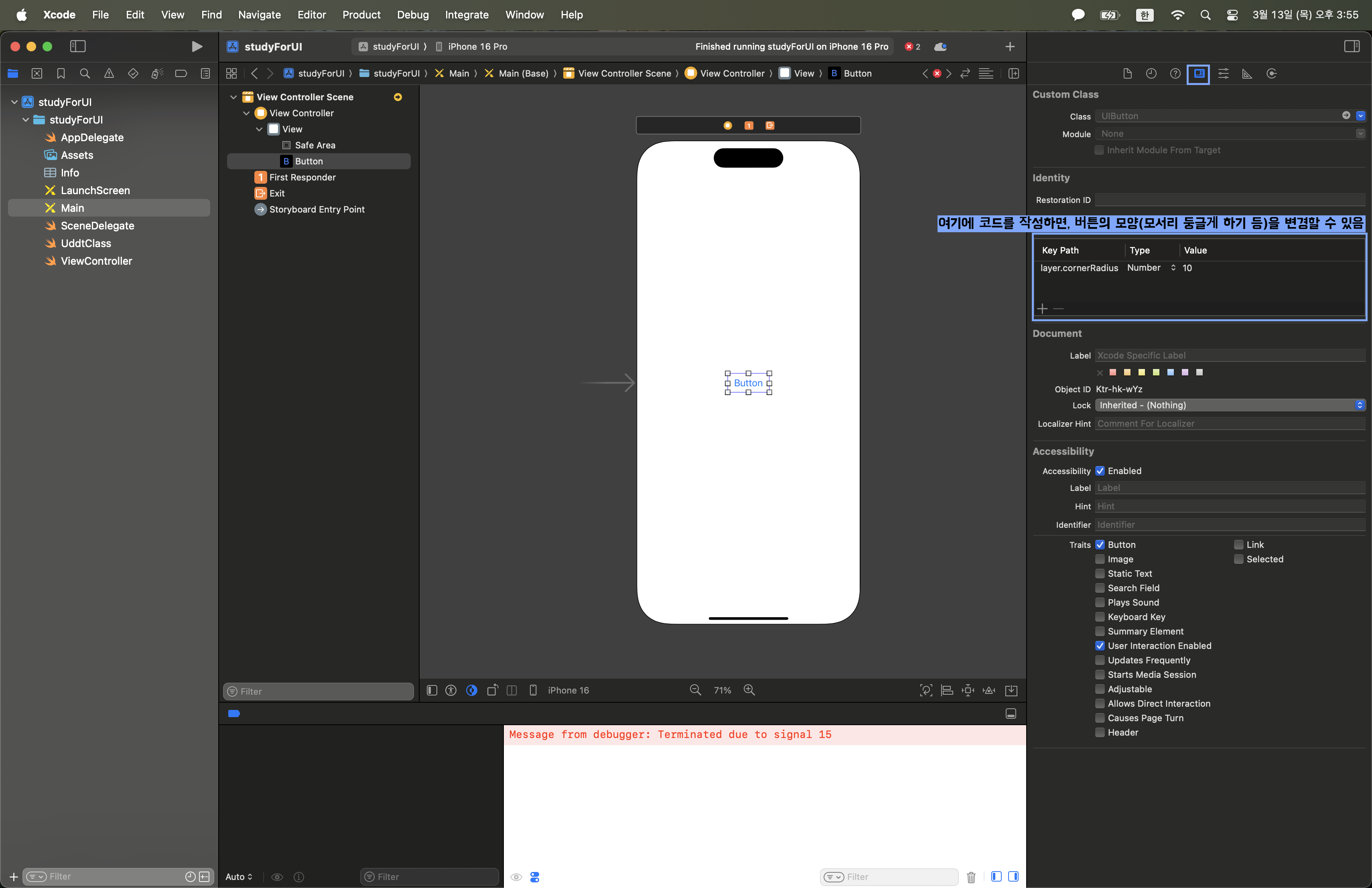
⎮ UIButton 이해하기
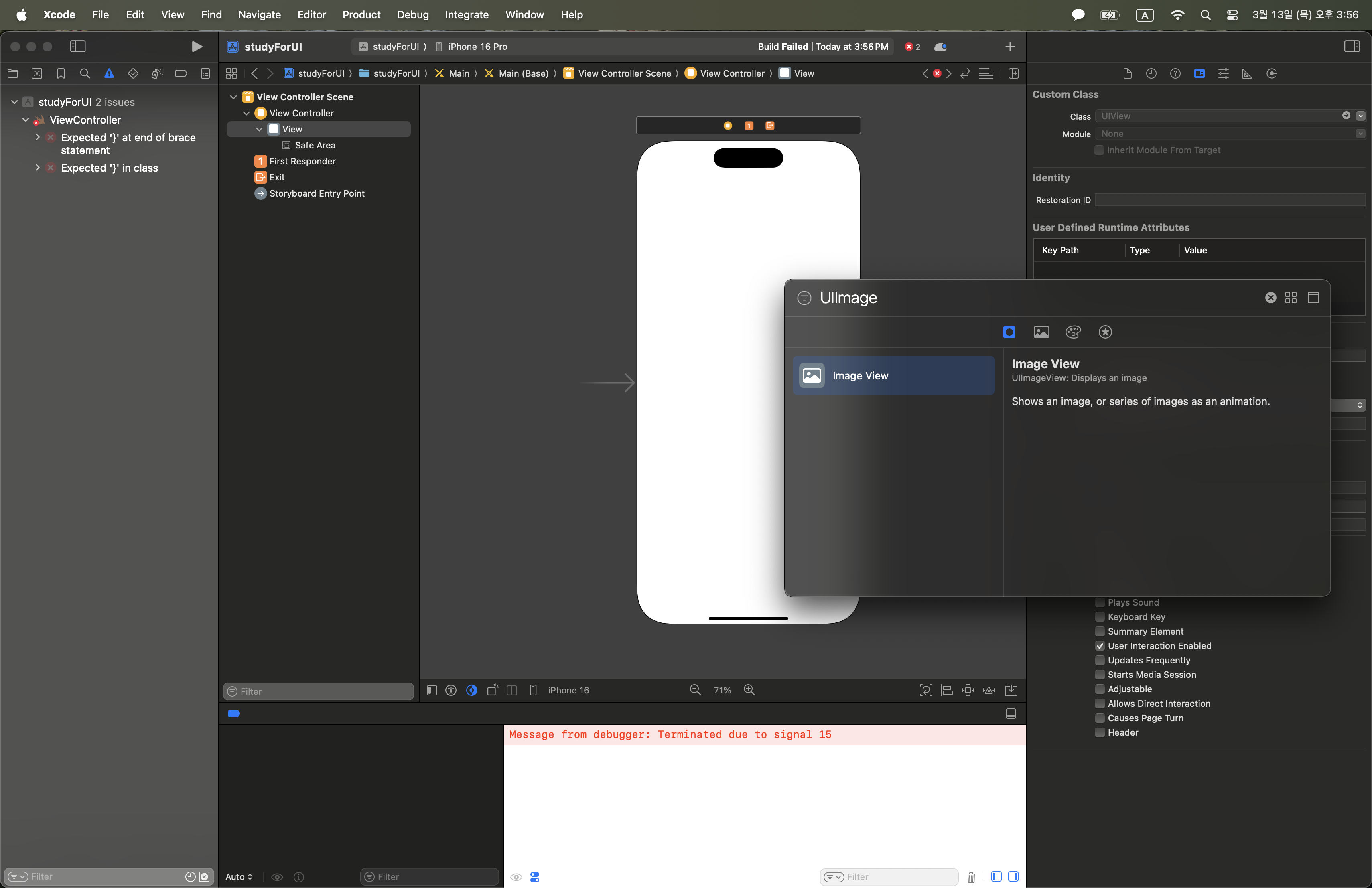
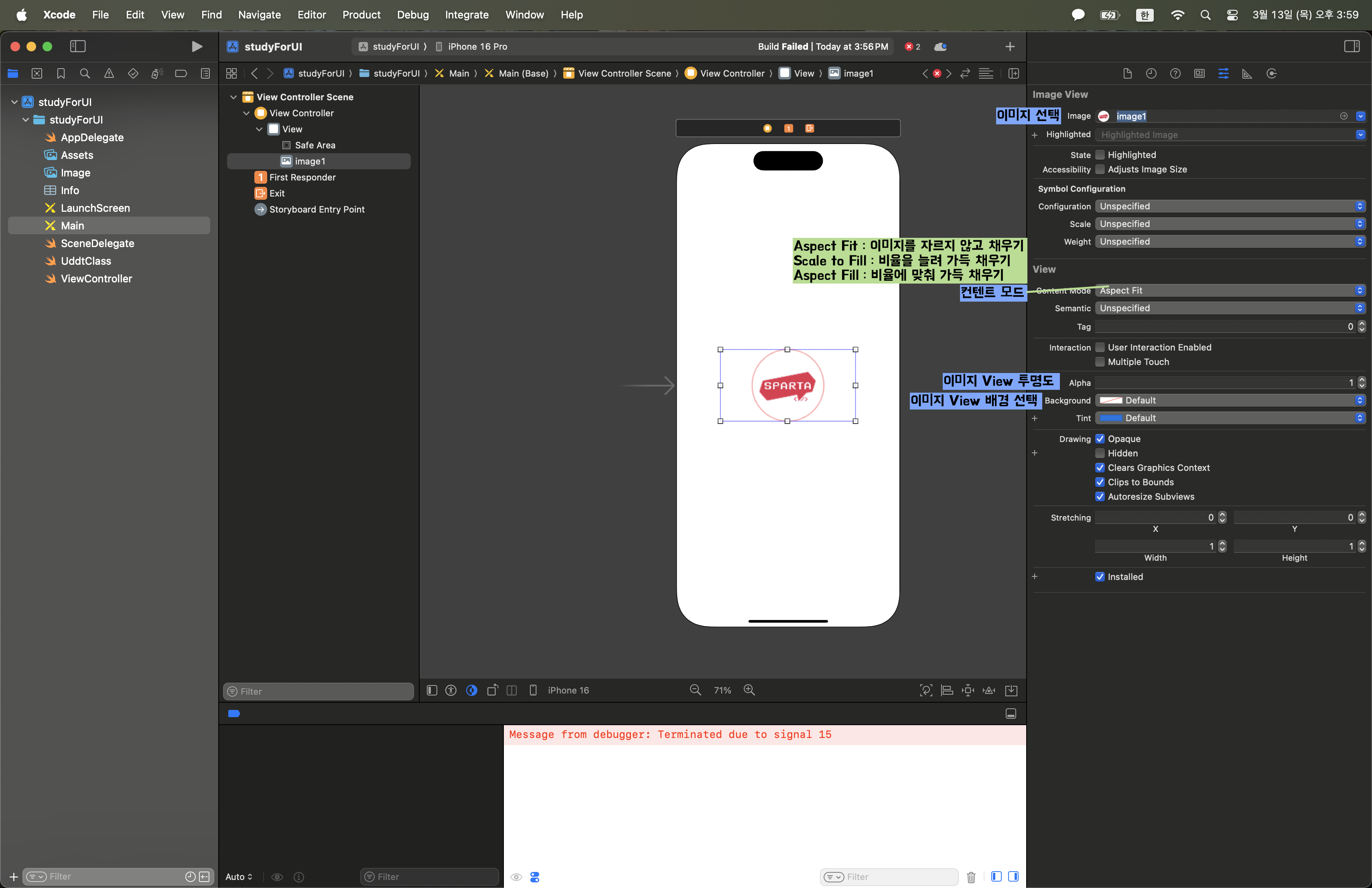
⎮ UIImagView 이해하기
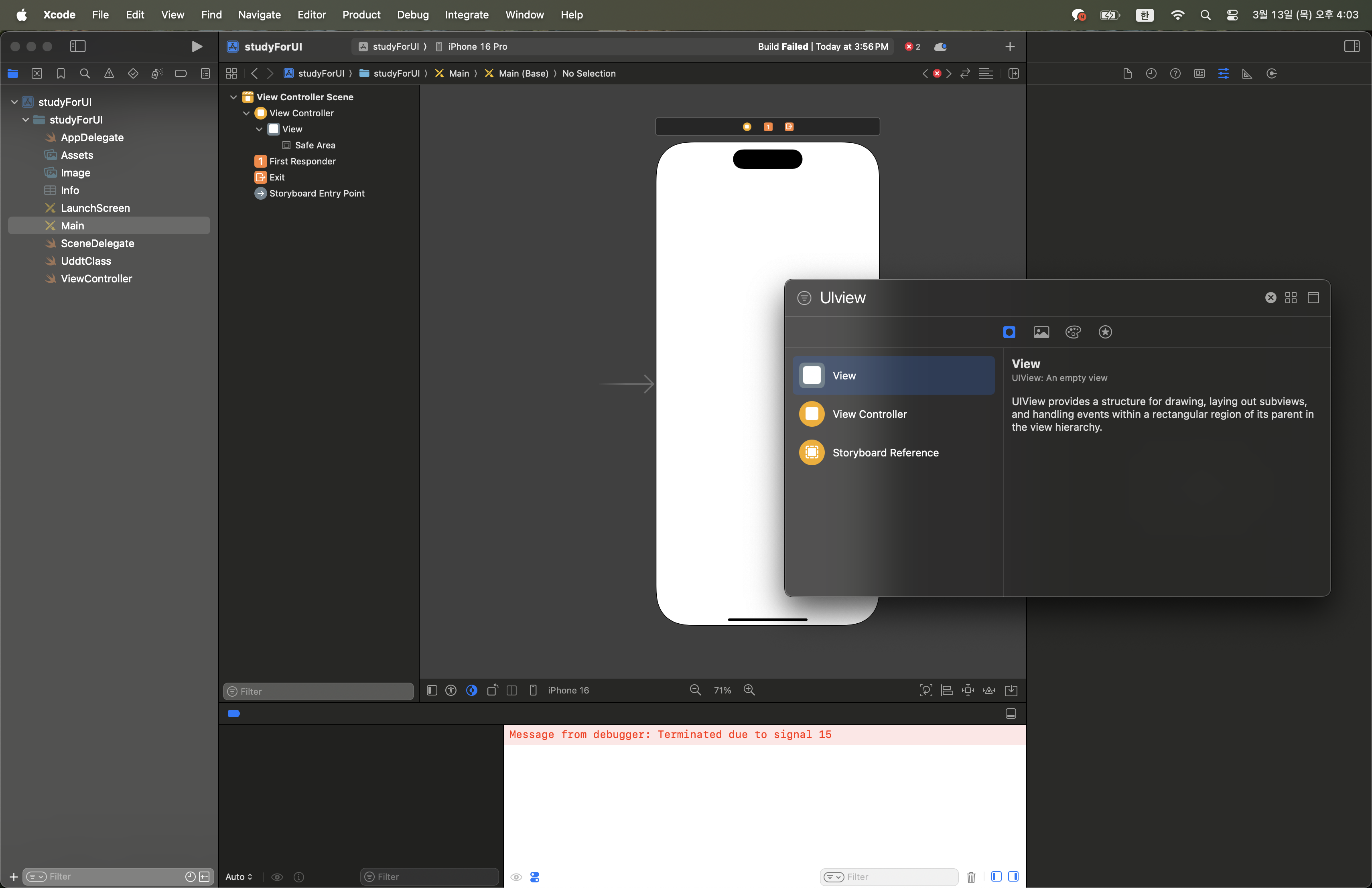
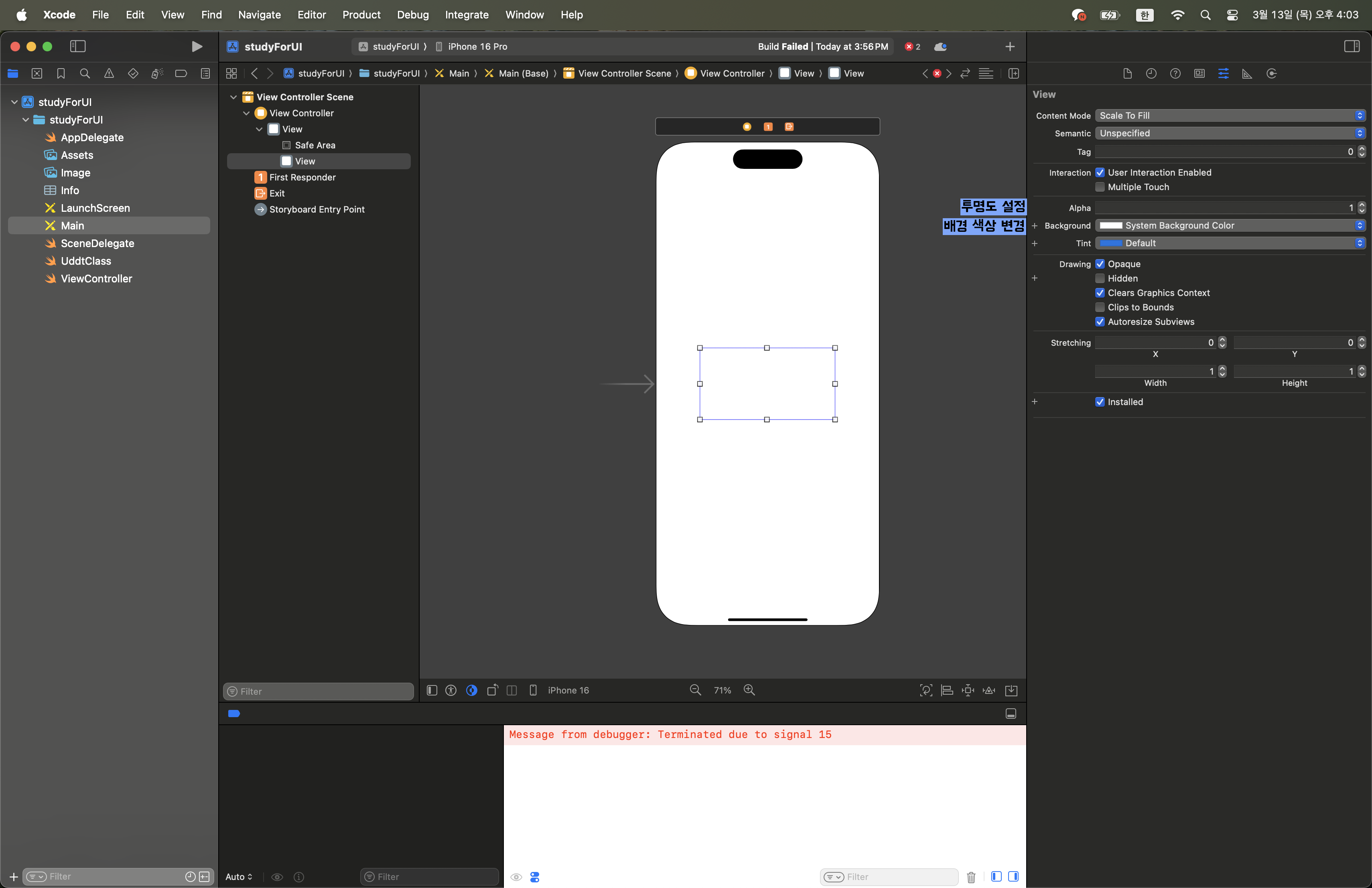
⎮ UIView 이해하기
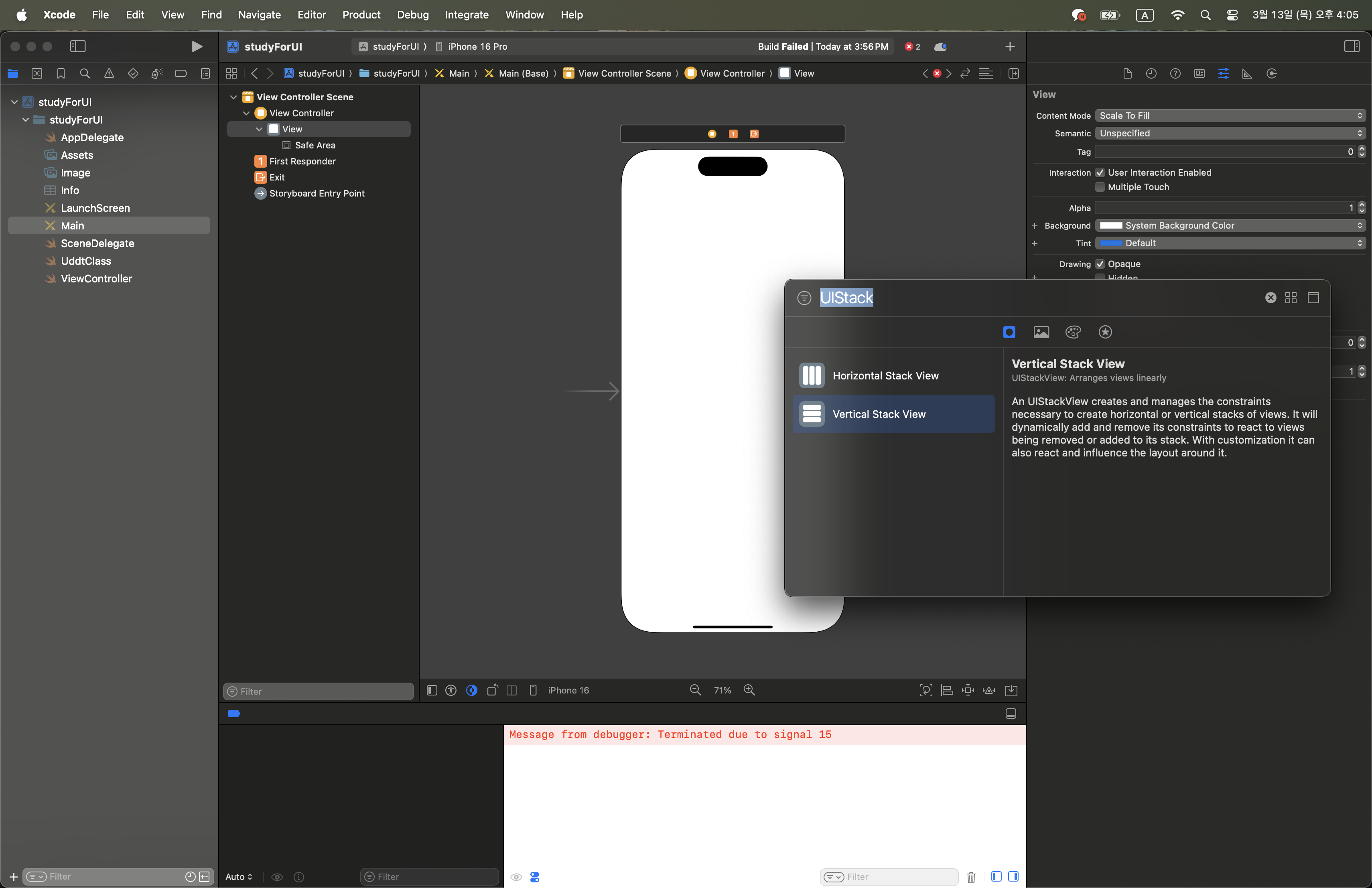
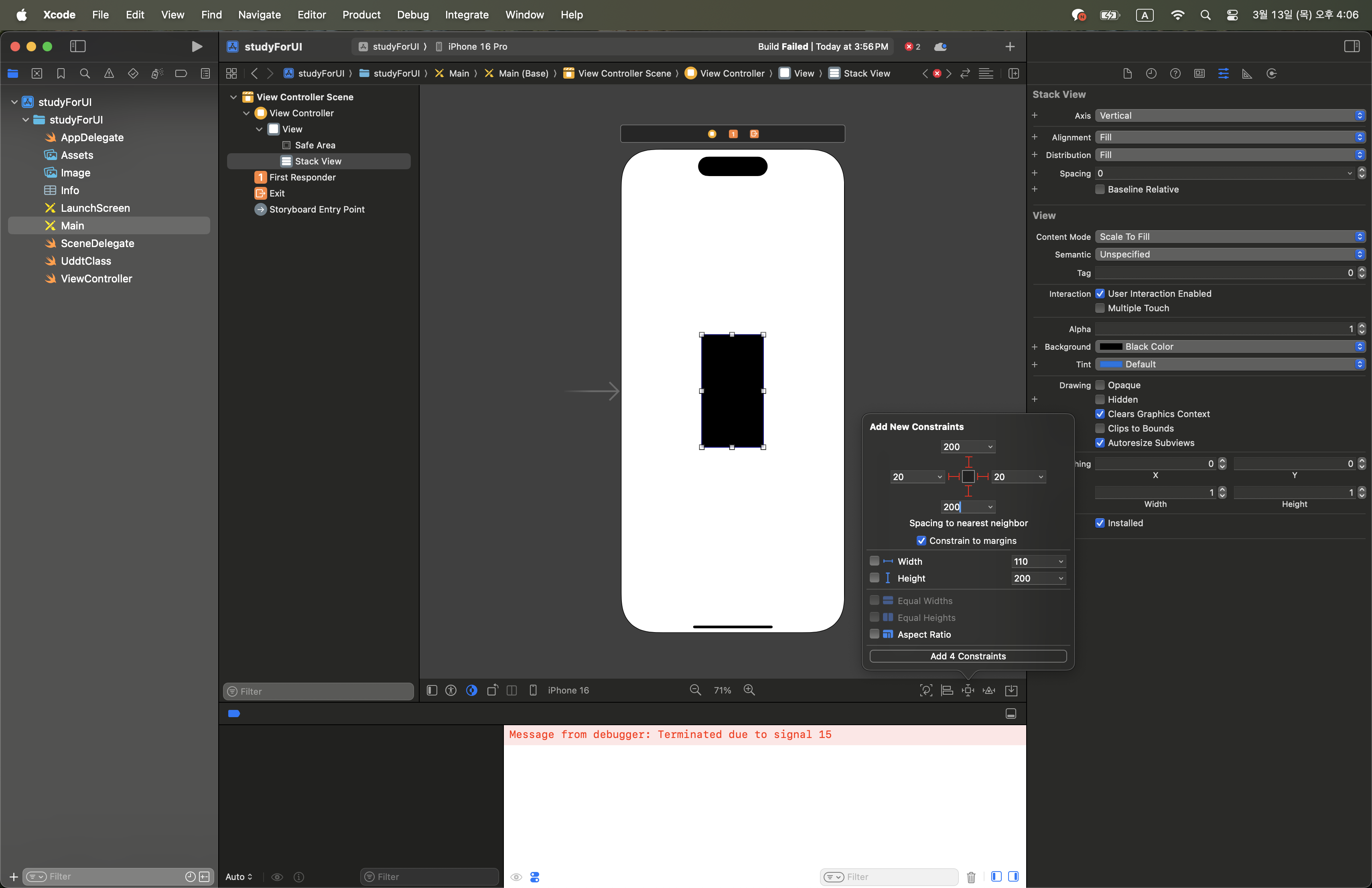
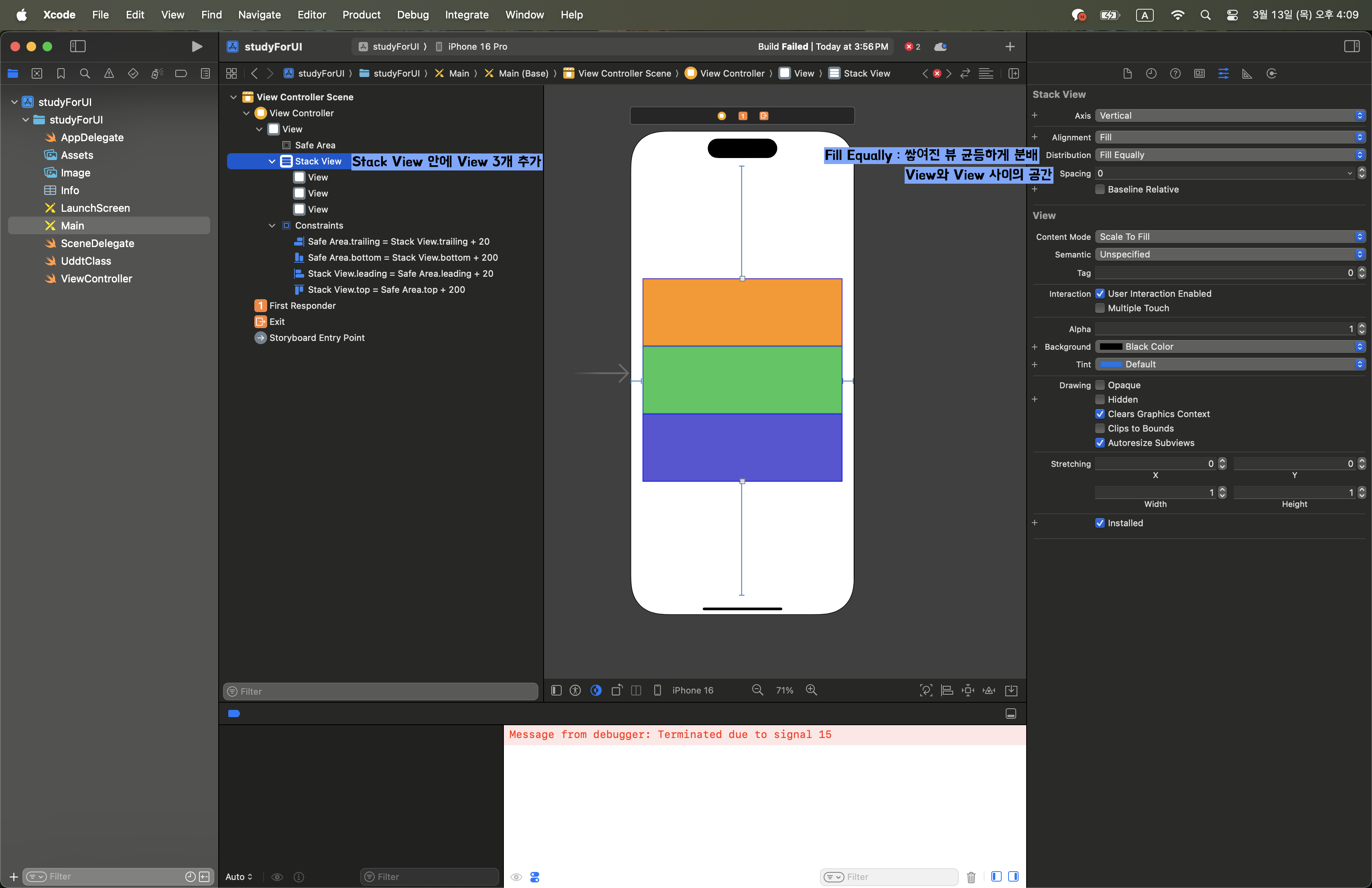
⎮ UIStackView 이해하기
- UIStackView : 여러가지 View들을 쌓아올릴 수 있는 Container View
Vertical Stack View / Horizontal Stack View
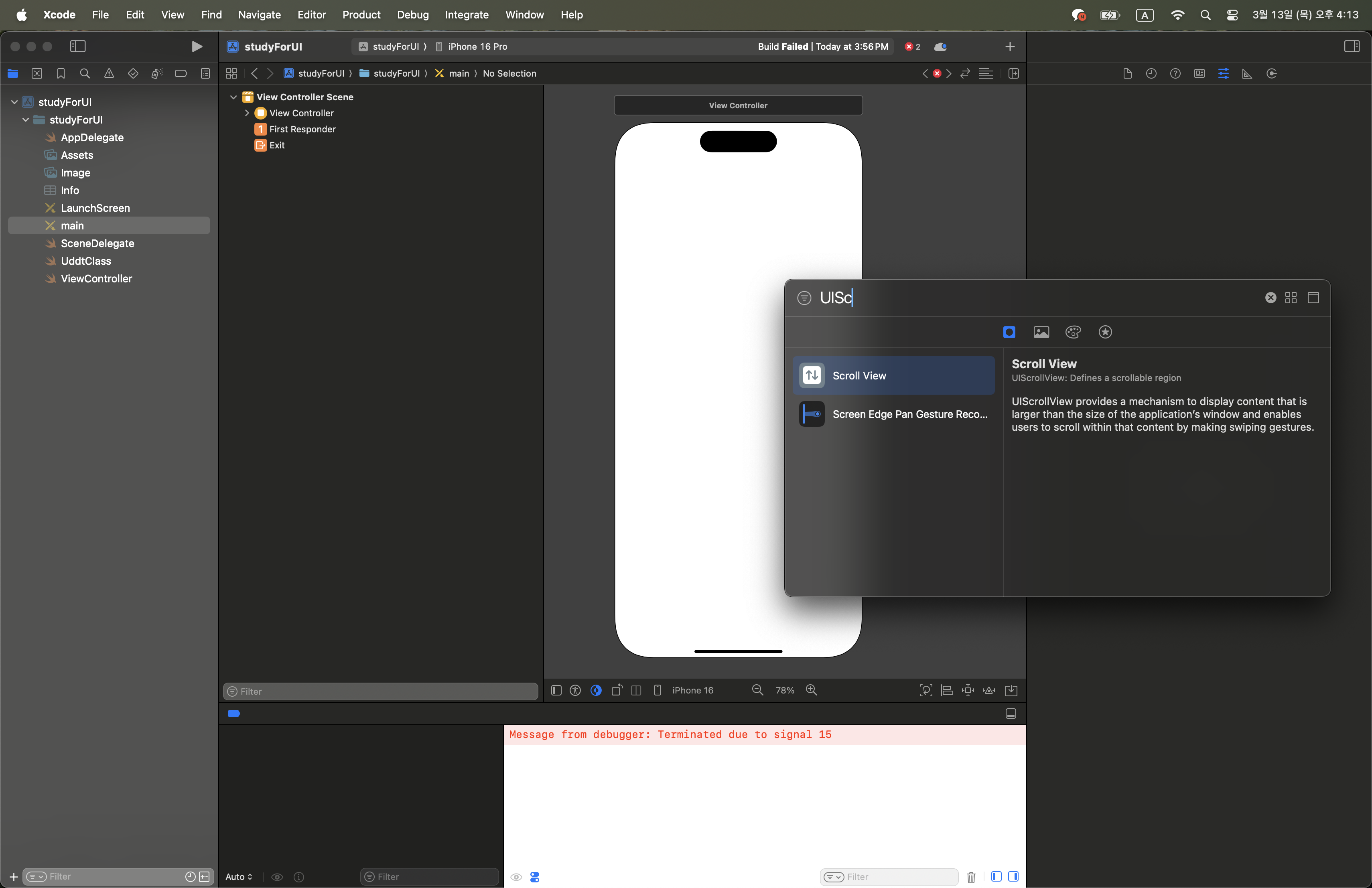
⎮ UIScrollView 이해하기
- UIScrollView : 스크롤이 가능하도록 만든 View
Vertical ScrollView / Horizontal ScrollView
* 뒤에 깔리는 ContentView는 ScrollView 영역보다 커도 됨
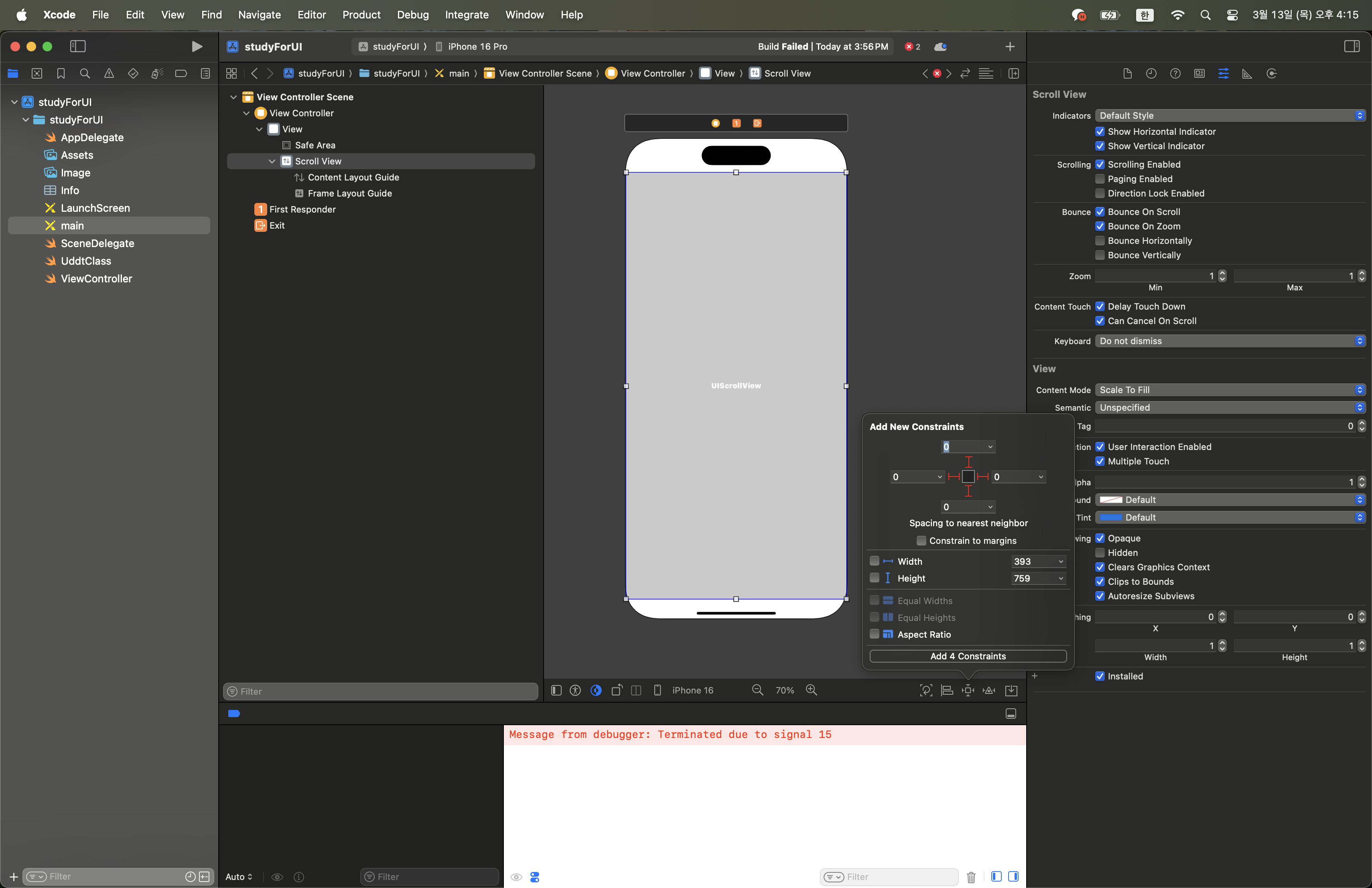
1. 스크롤 뷰 만들기
2. 스크롤뷰에 제약 추가
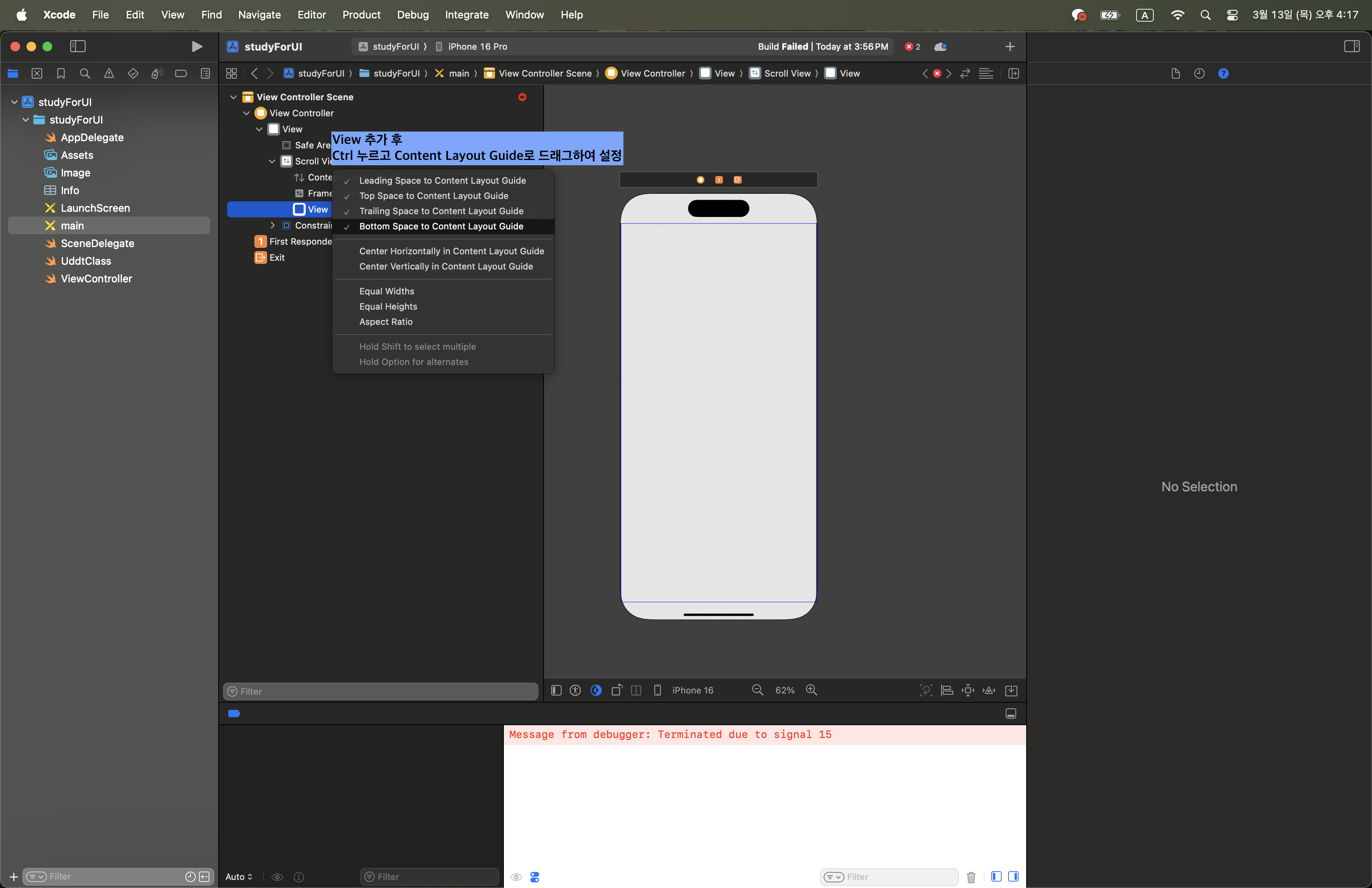
3. Content 영역과 동일하게 제약 추가(View는 Content에서 보여질 영역이니까)
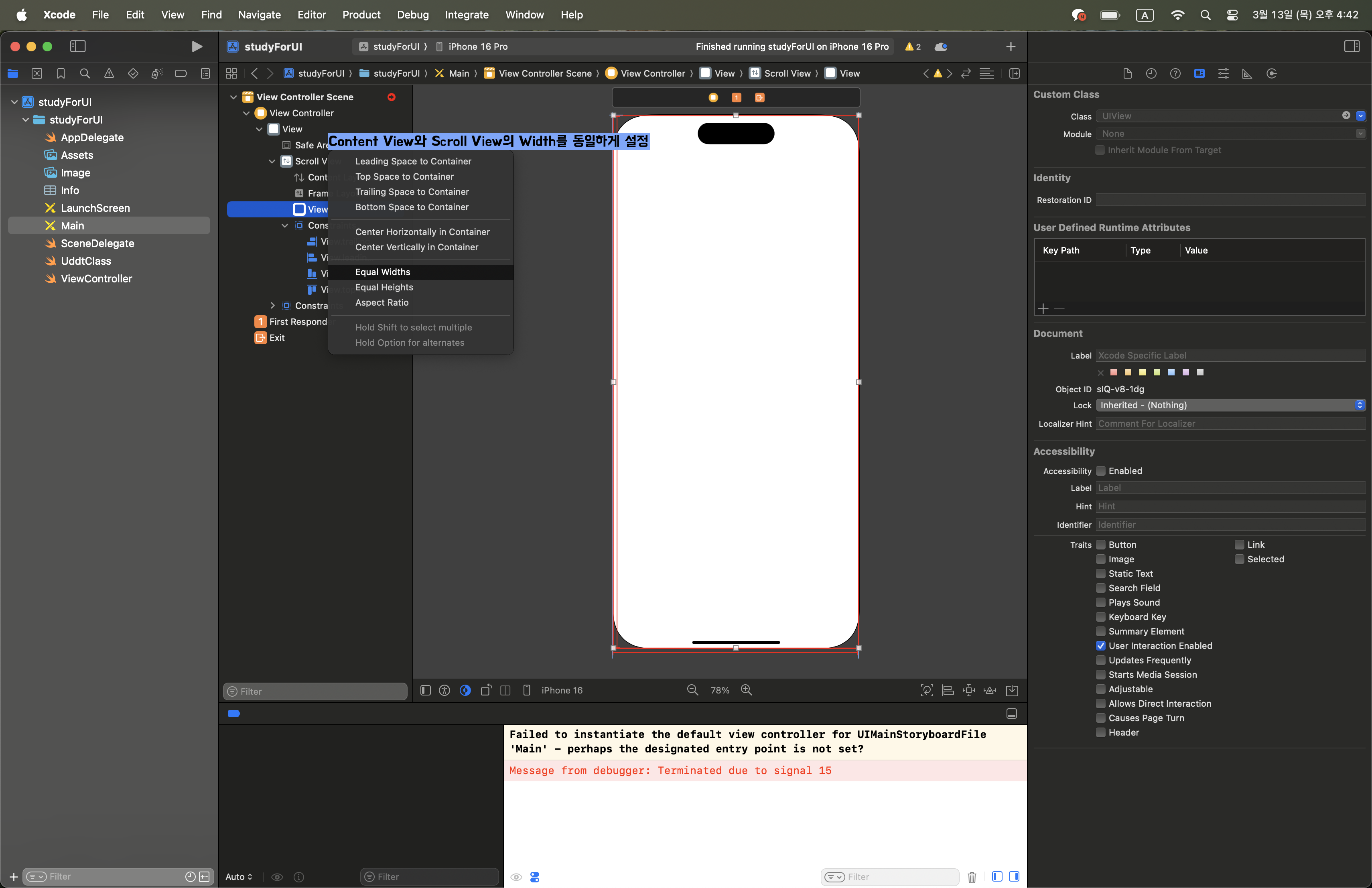
4. View의 영역을 Scroll View의 Width와 동일하게 제약 설정
* 그래야 Vertical Scroll View인지, Horizontal Scroll View인지 자동으로 인지함
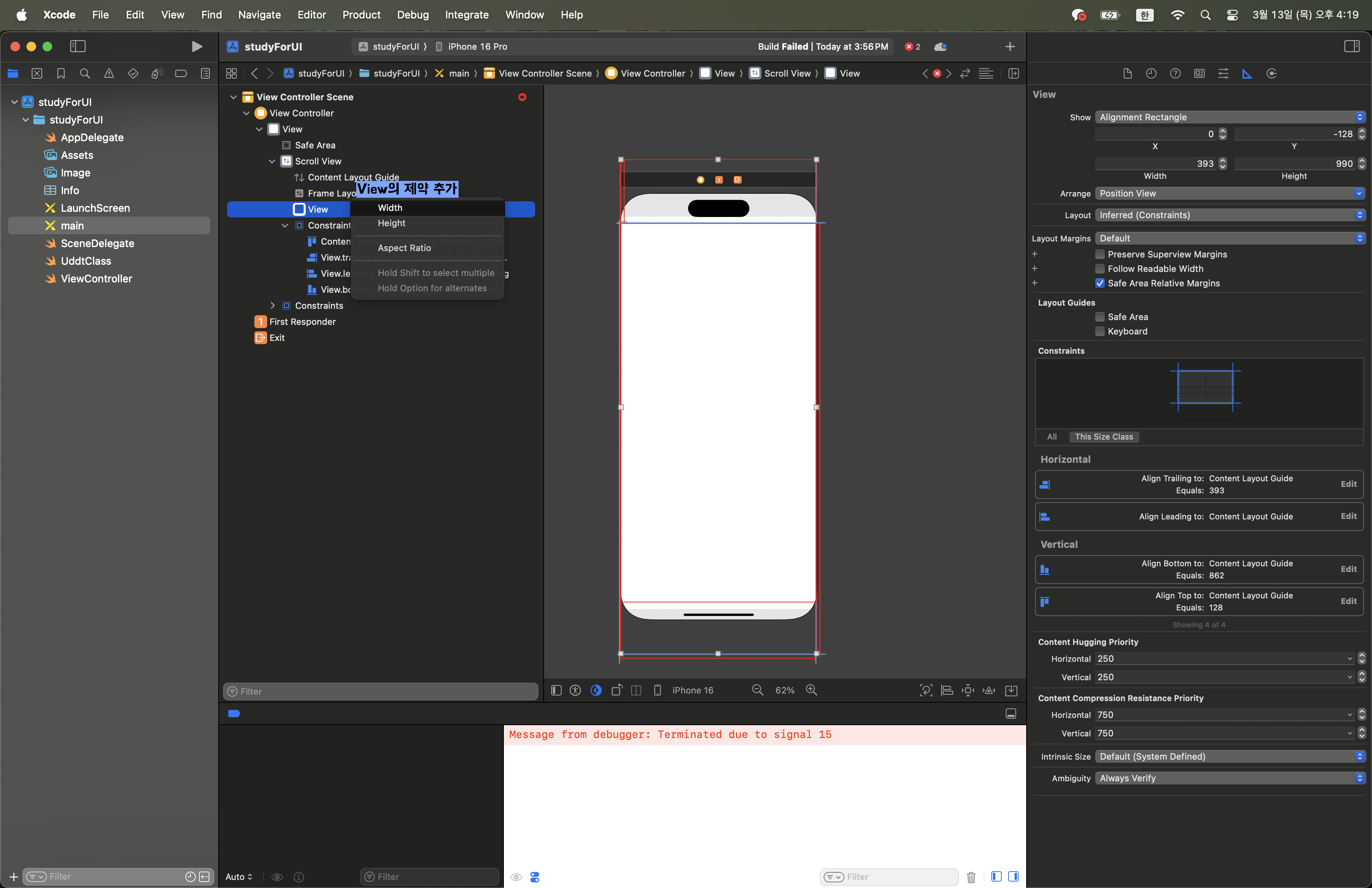
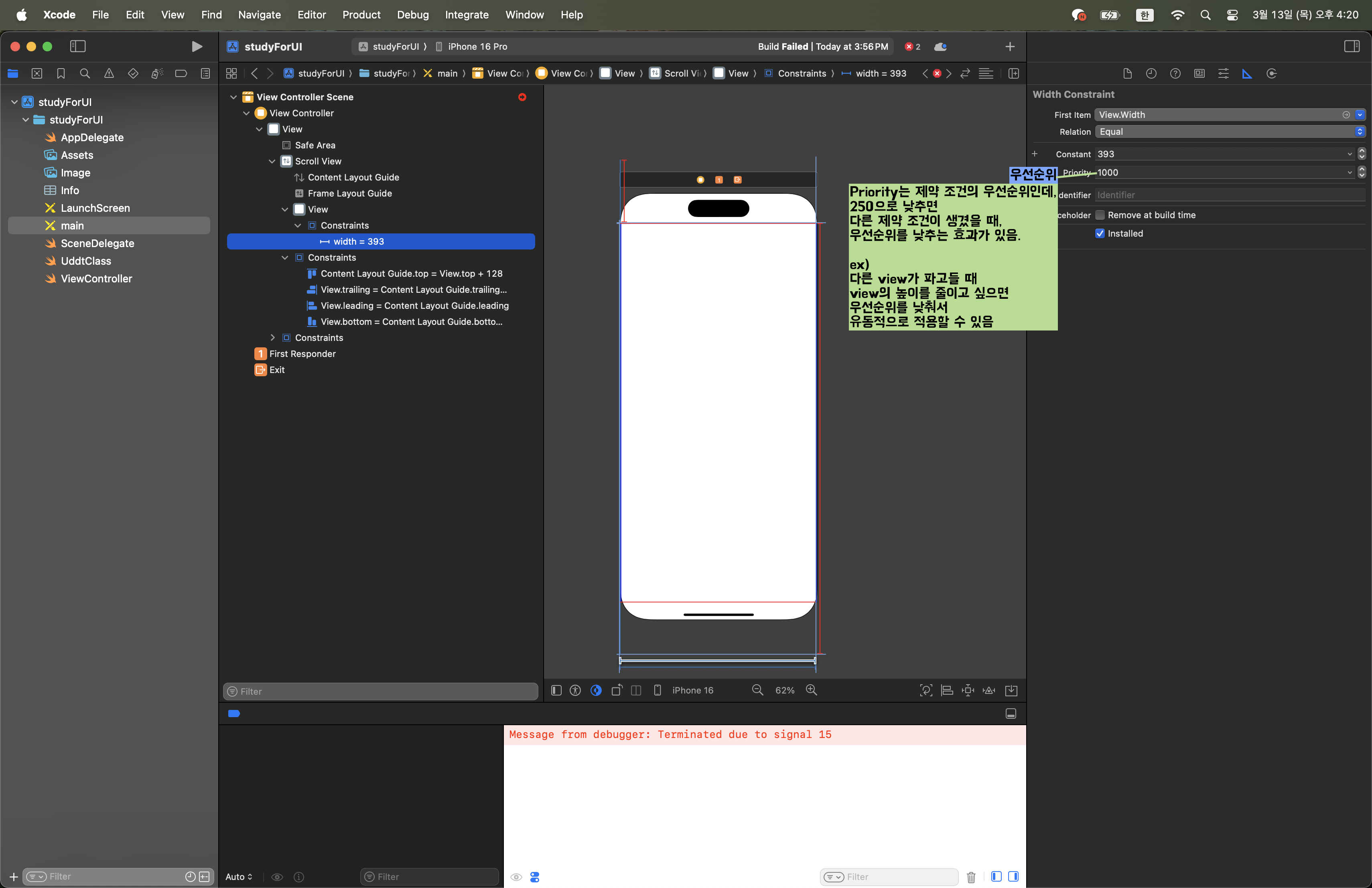
5. View의 높이는 View만의 높이를 가질 수 있도록, View 자체에 제약 추가
6. View의 우선순위(priority)를 1000 > 250으로 낮추기
* 추가할 Stack View가 759보다 길게 구현할 것이기 때문에 우선순위를 낮추면 height가 Stack View만큼 변경이 됨
6. View의 우선순위(priority)를 1000 > 250으로 낮추기
* 추가할 Stack View가 759보다 길게 구현할 것
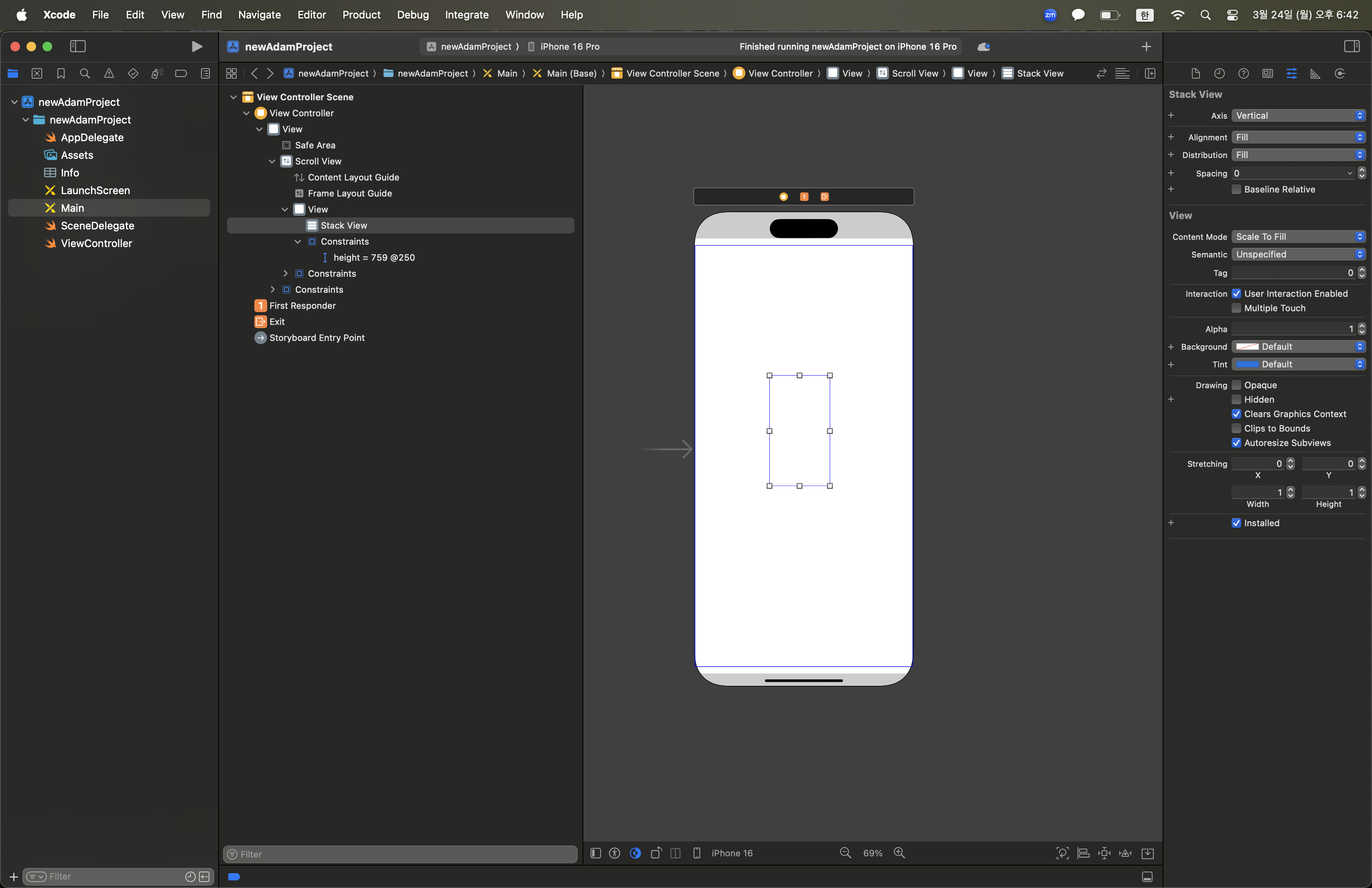
7. Vertical Stack View 추가
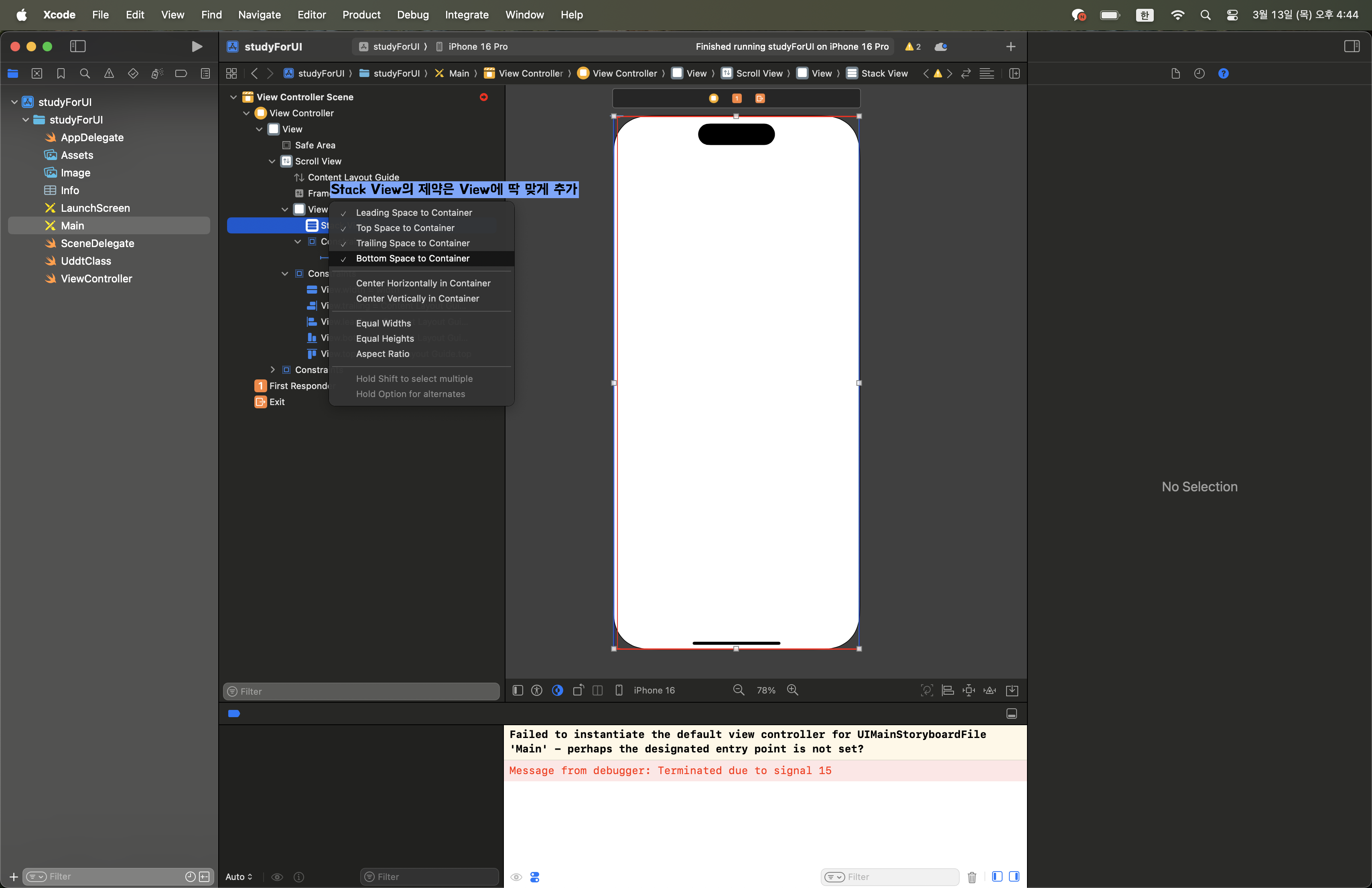
8. Vertical Stack View의 사이즈를 View와 맞추고, 제약 추가
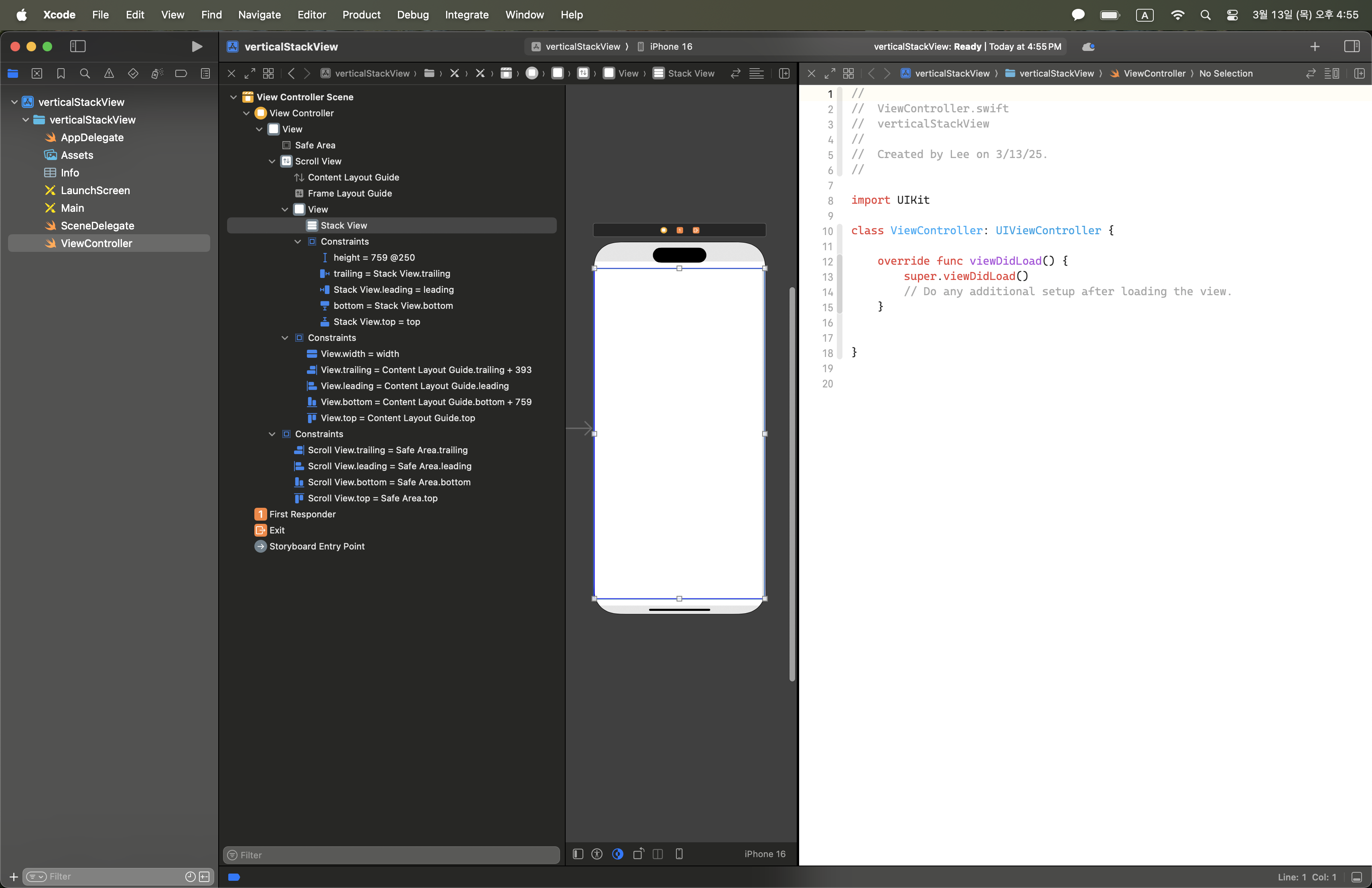
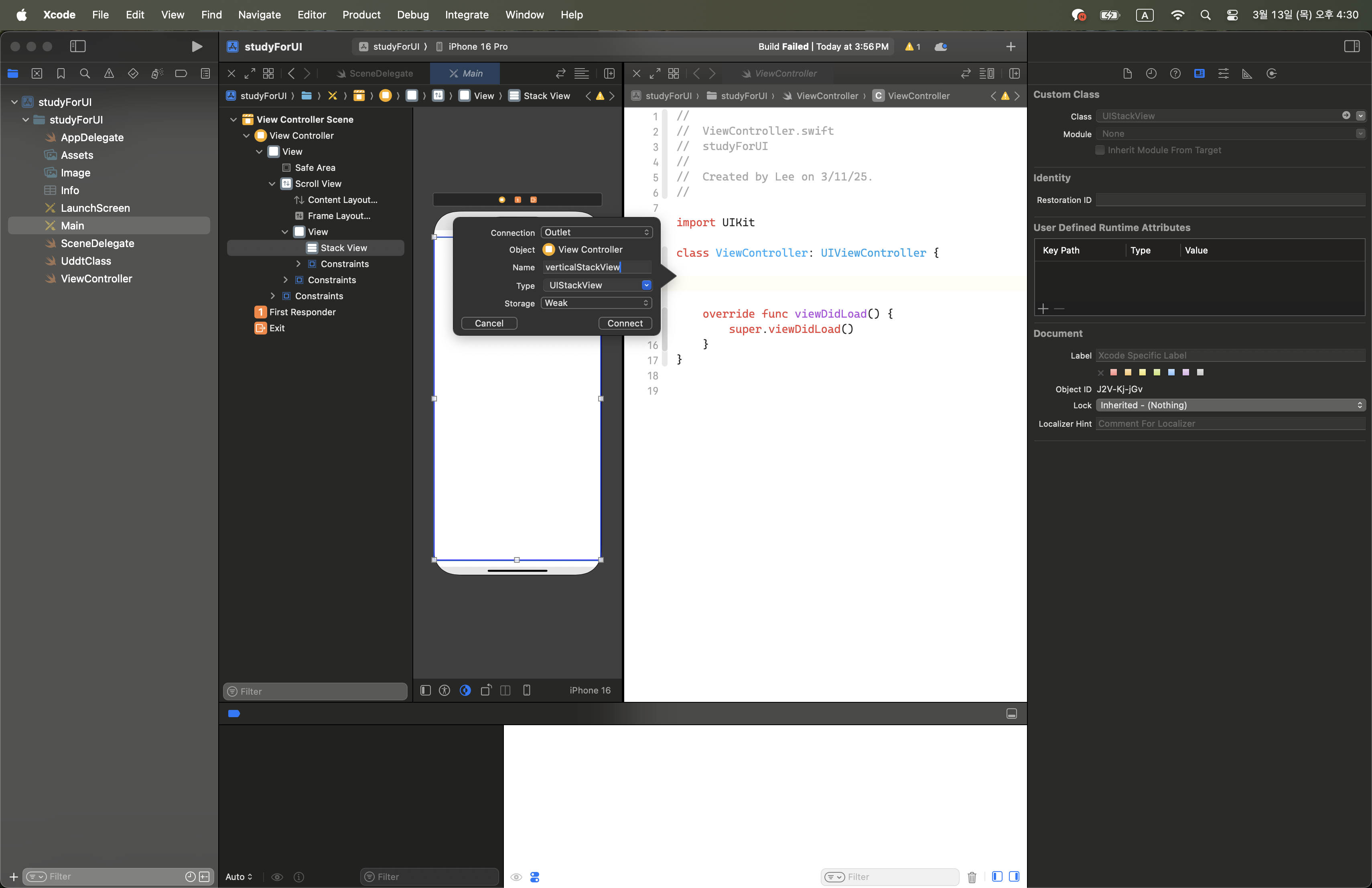
9. Outlet으로 verticalStackView 연결
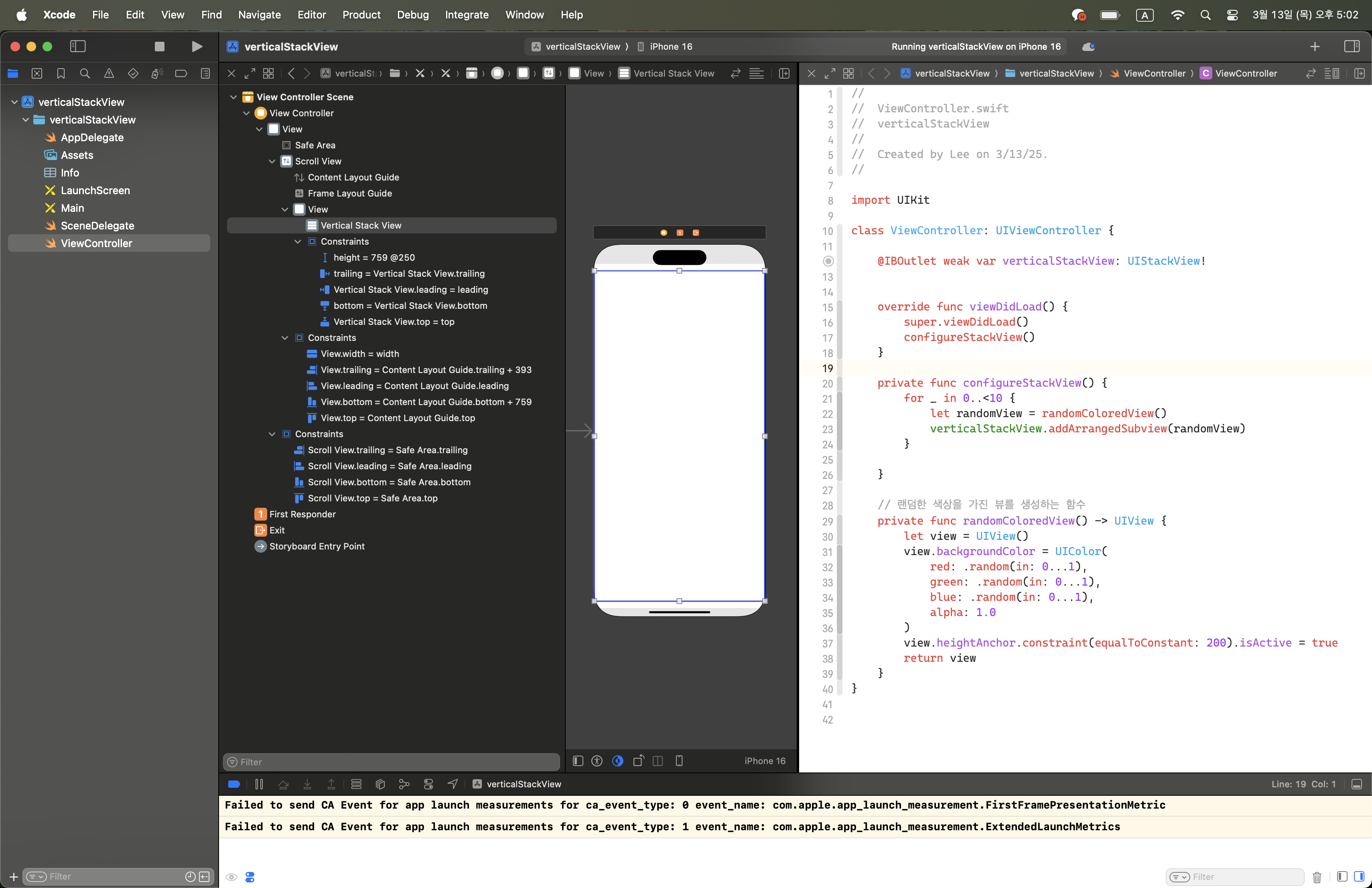
10. StackView 만들어 주는 코드 작성
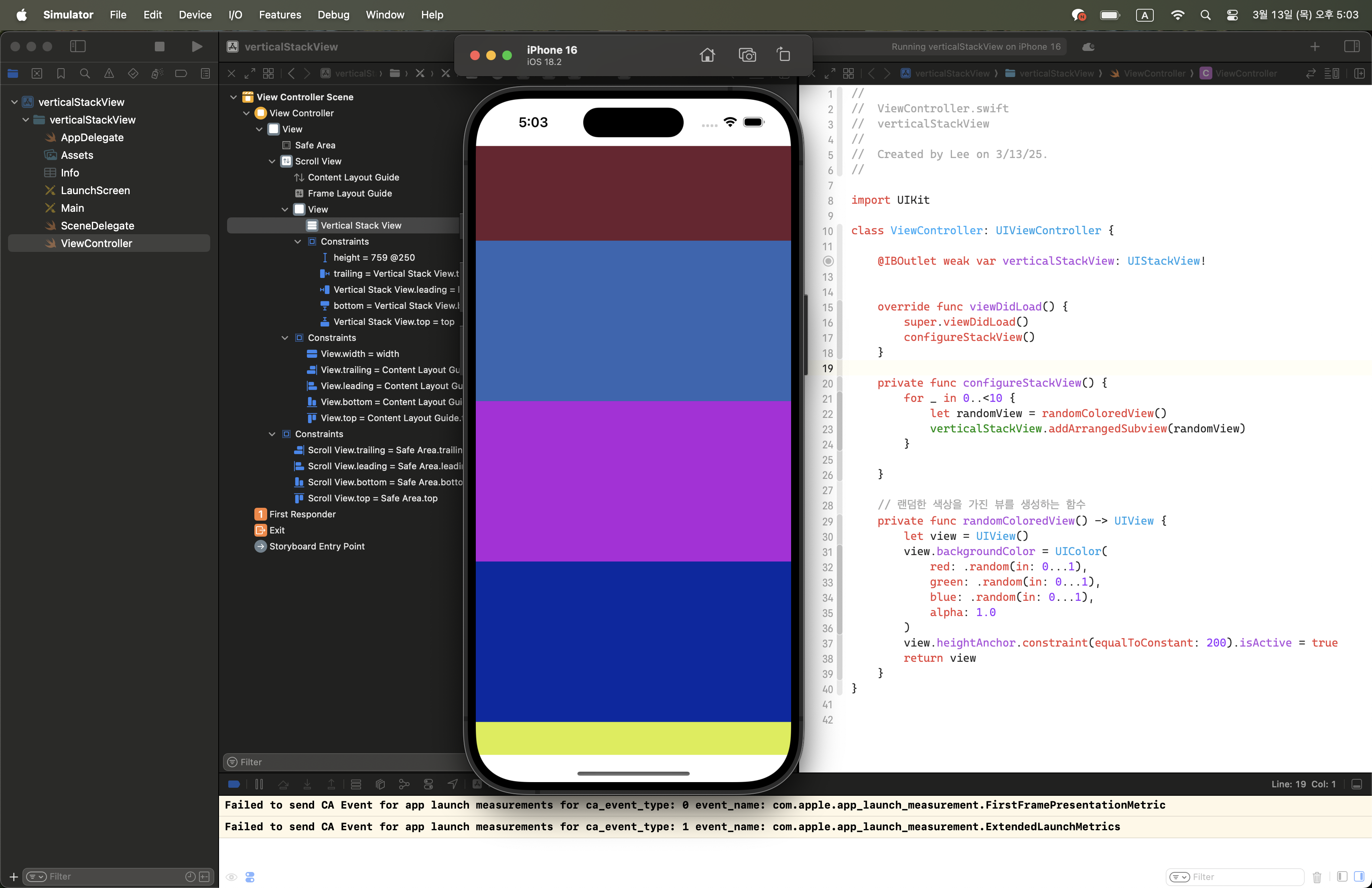
11. 결과 보기
'스파르타코딩 클럽 > 본 캠프' 카테고리의 다른 글
| 19. 스파르타 코딩클럽 [본캠프 - 온보딩 19일차] (0) | 2025.03.27 |
|---|---|
| 18. 스파르타 코딩클럽 [본캠프 - 온보딩 18일차] (0) | 2025.03.26 |
| 16. 스파르타 코딩클럽 [본캠프 - 온보딩 16일차] (0) | 2025.03.25 |
| 15. 스파르타 코딩클럽 [본캠프 - 온보딩 15일차] (0) | 2025.03.25 |
| 14. 스파르타 코딩클럽 [본캠프 - 온보딩 14일차] (0) | 2025.03.25 |