TableView에서 Row 사이의 여백 만들기
⎮ 일반적인 TableView
TableView는 하단의 사진과 같이 Row 사이의 간격이 없다.

어떻게 하면 TableView의 Row 사이의 간격을 추가할 수 있을까?
바로 UIView를 활용하여, 배경이 될 도형을 넣어주면 된다.
⎮ StoryBoard로 TableView 만들기
1. 먼저 TableView를 만들어준다.

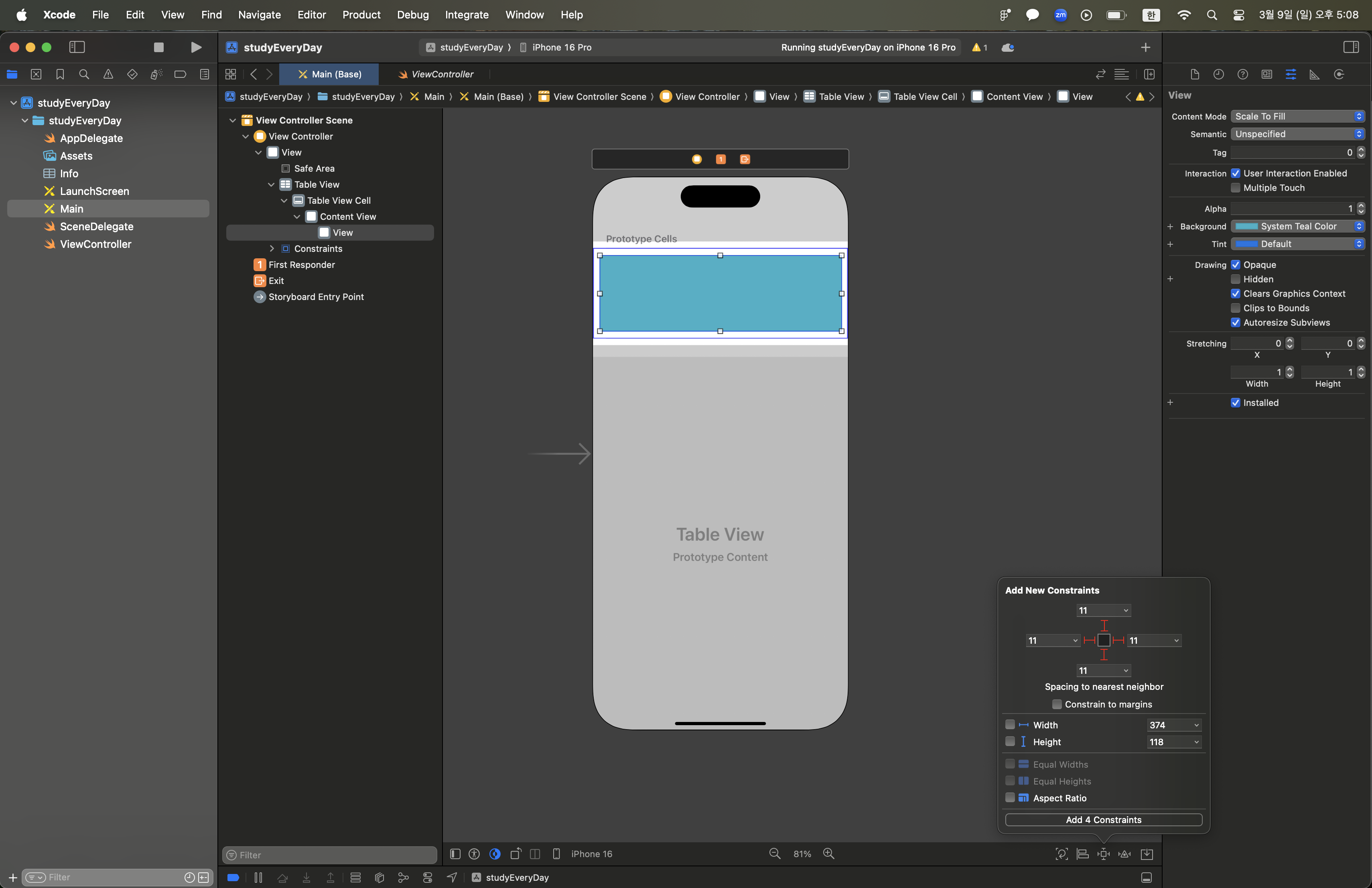
2. TableView의 제약을 추가해준다.

3. TableView의 cell을 추가하고 높이를 설정해준다.

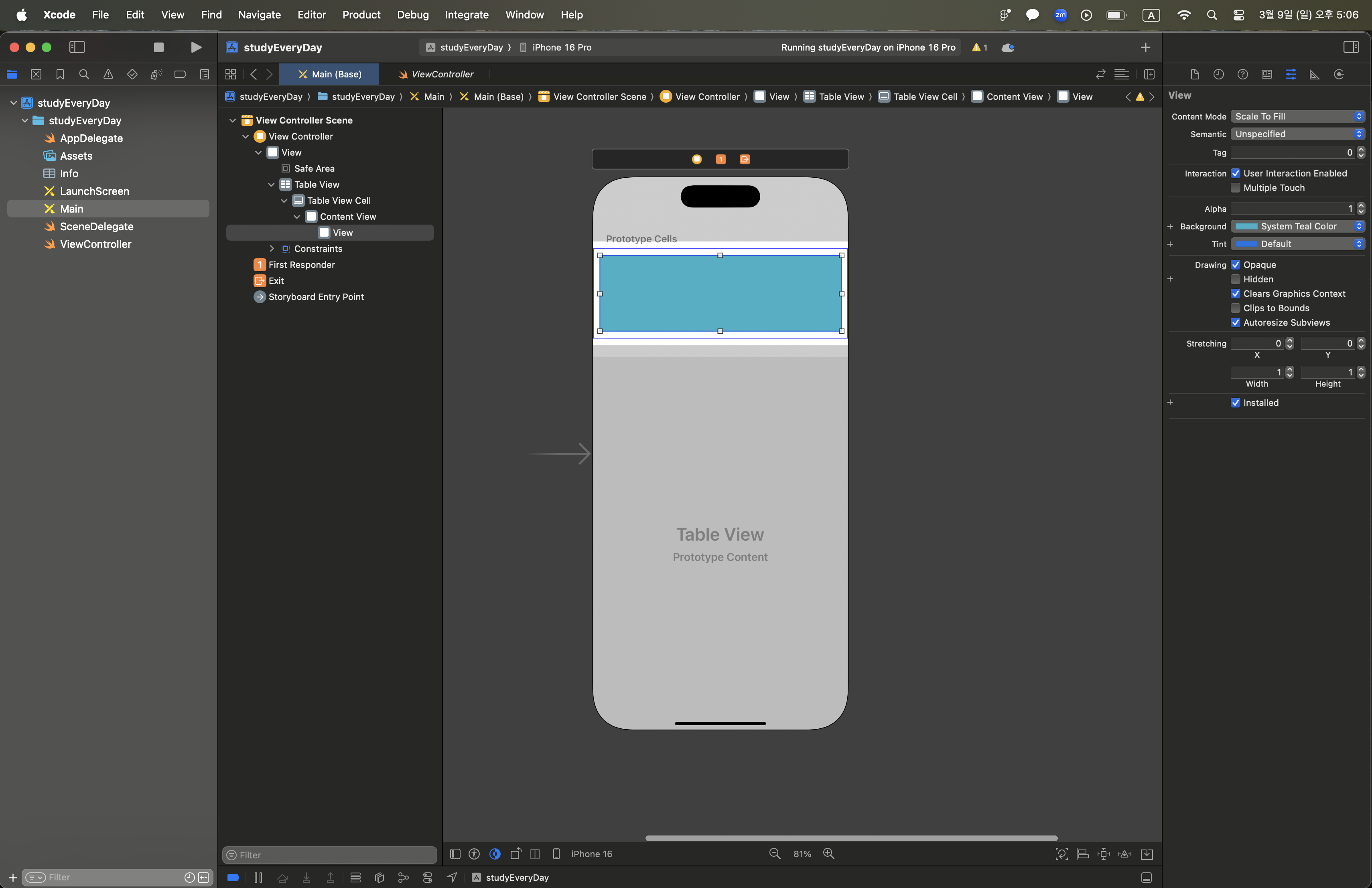
4. UIView로 배경이 될 영역을 만들어준다. * 색상 추가는 필수는 아니지만 구분을 위해 추가하였음.

5. UIView의 제약을 추가해준다.

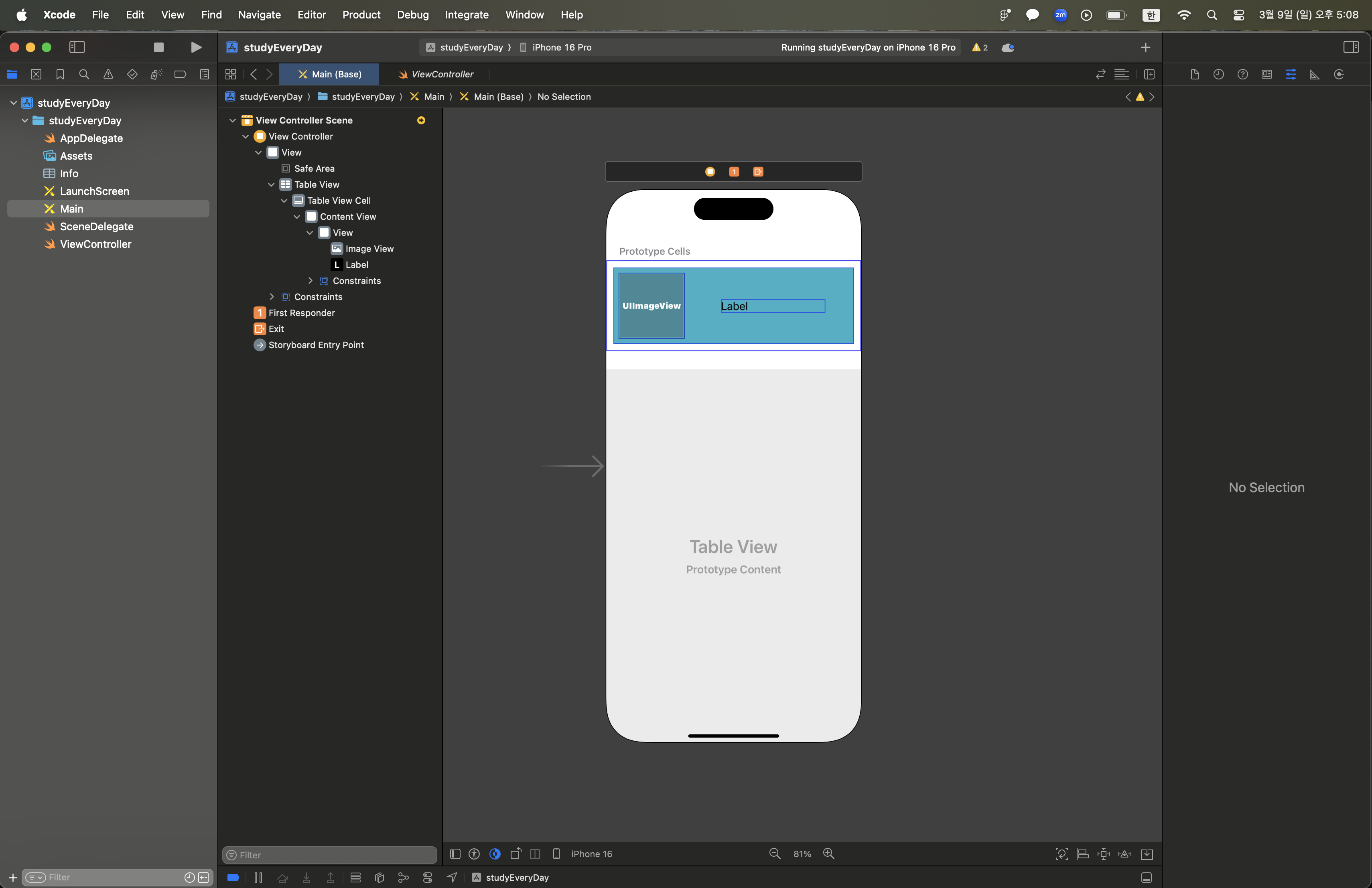
5. ImageView와 Label을 추가해준다. * 여기서 Label 글씨는 지우는 것이 좋다

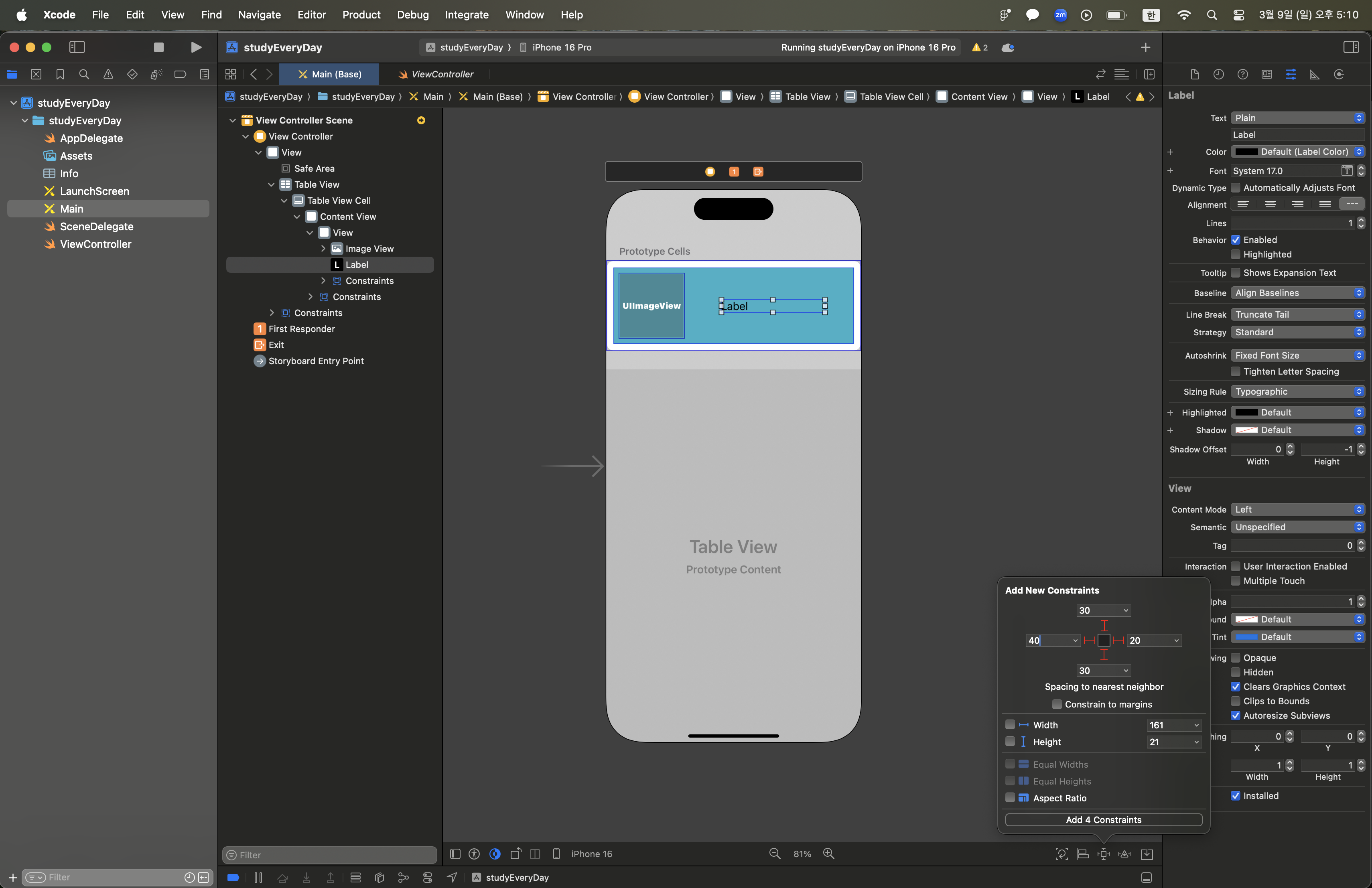
6. ImageView의 제약을 추가해준다.

7. Label도 제약을 추가해준다.

8. TableView Cell의 identifier 설정하기

9. TableView의 dataSource 연결하기

이렇게 하면 기본적인 UI 세팅은 끝났다.
UI의 계층을 정리하자면,
화면 맨 하단부터 TableView > Table View Cell > UI View(배경) > ImageView, Label 순으로 쌓이게 된다.
⎮ 코드로 TableView의 내용 채우기
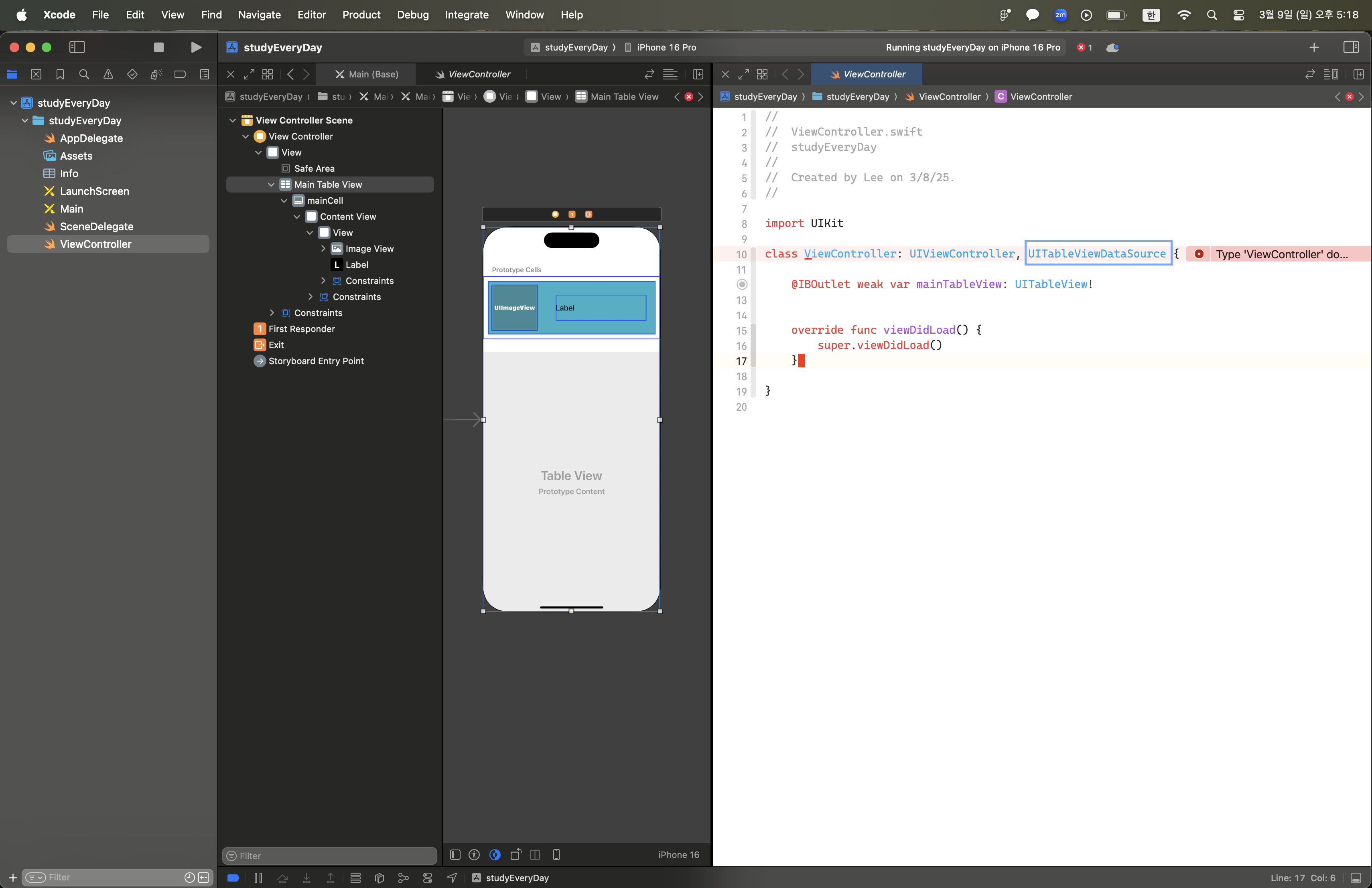
1. TableView Outlet으로 연결하기

2. UITableViewDataSource 프로토콜 채택

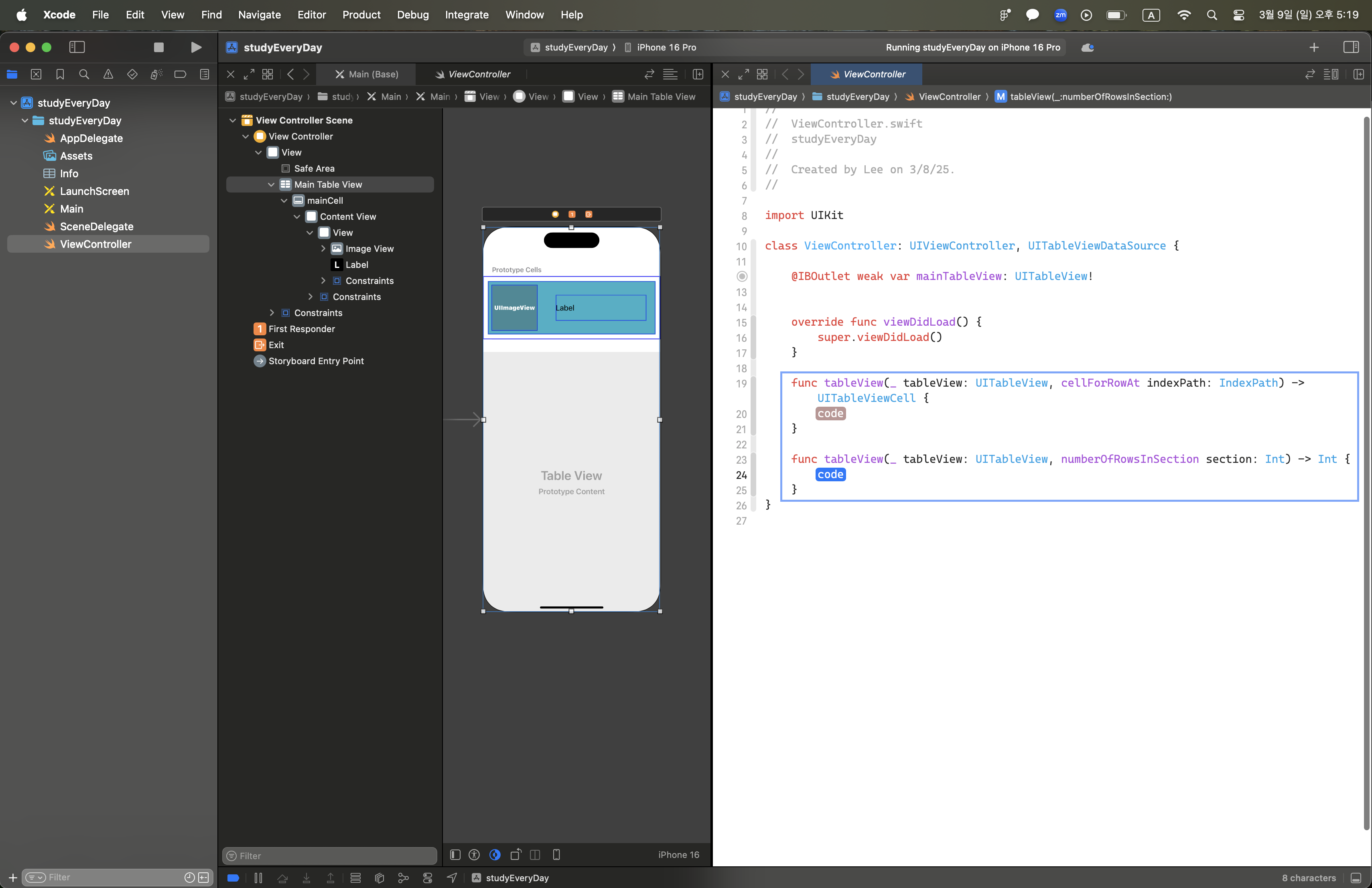
3. 필수 메서드 구현

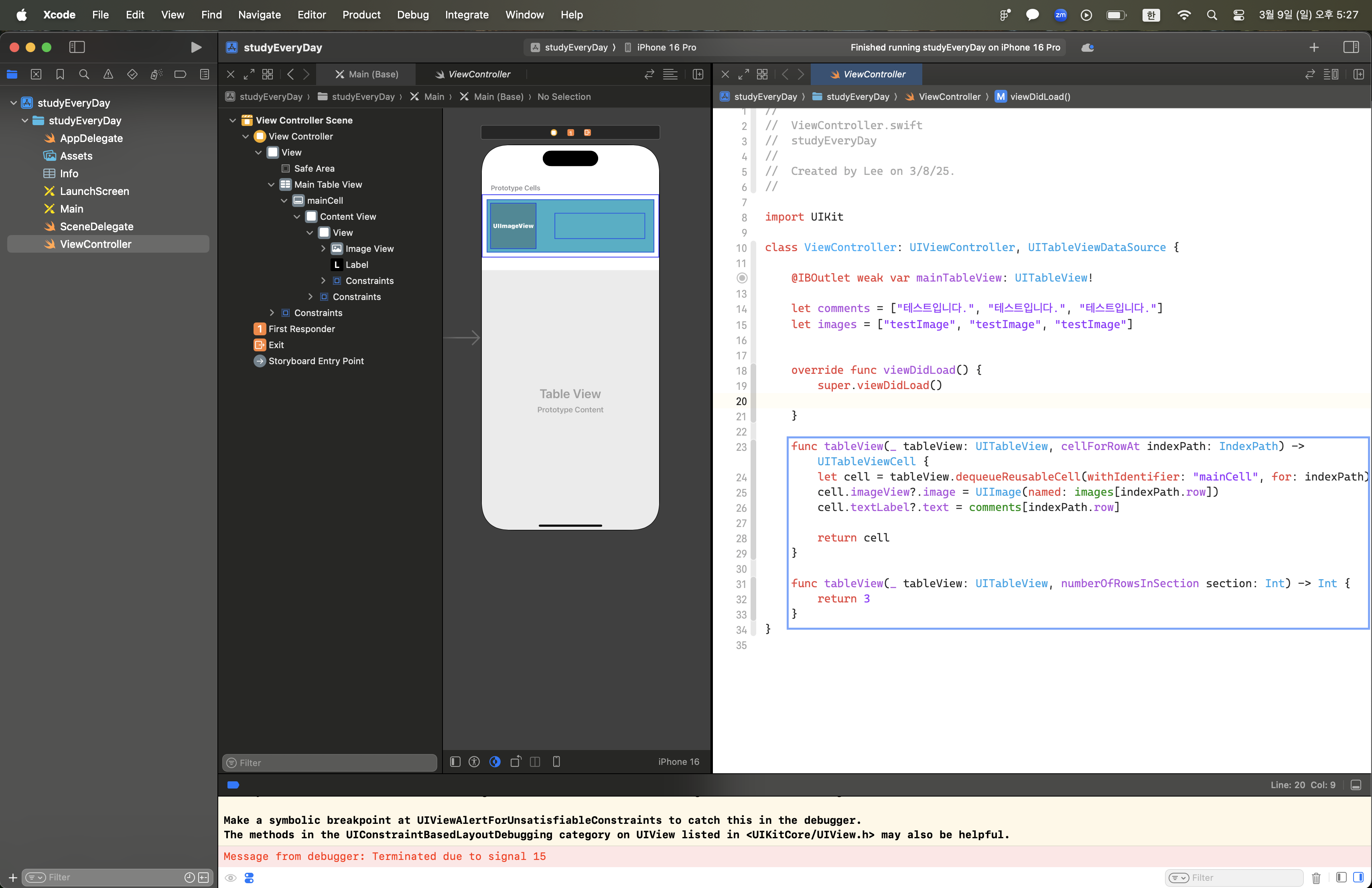
4. 코드 추가
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "mainCell", for: indexPath)
cell.imageView?.image = UIImage(named: images[indexPath.row])
cell.textLabel?.text = comments[indexPath.row]
return cell
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 3
}
5. mainTableView의 dataSource를 참고할 수 있도록 코드 추가
override func viewDidLoad() {
super.viewDidLoad()
mainTableView.dataSource = self
}
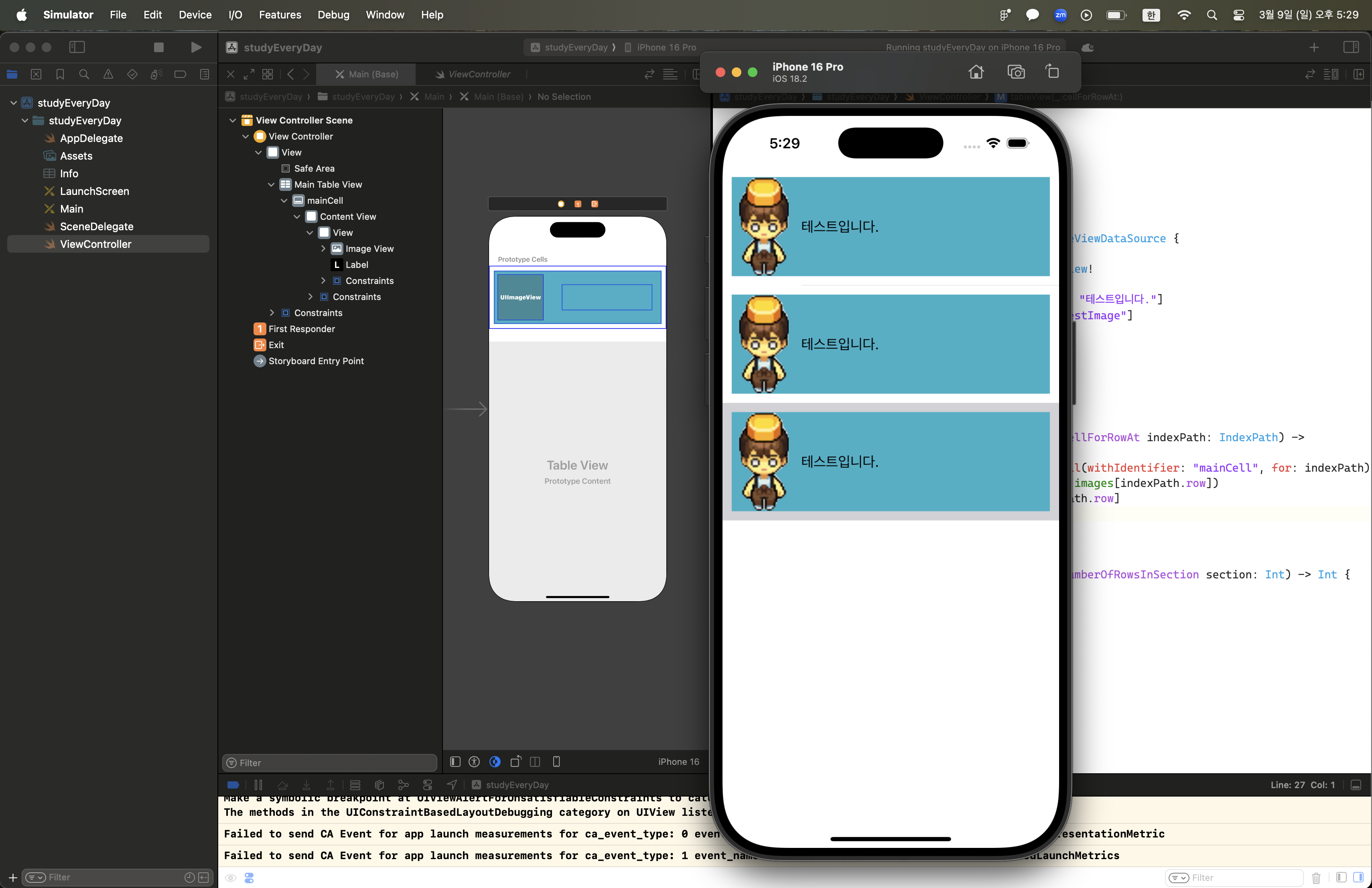
6. 완성된 화면

이렇게 만든 TableView에는 한가지 문제가 있다.
그것은 바로 배경이 되는 파란색 부분만 선택되는 것이 아니라,
TableView Cell의 Row 전체 영역이 선택되는 문제다.
이건 어떻게 해결할까?
⎮ TableView의 특정 영역만 선택이 가능하도록 하기
Swift | TableView에서 특정 영역만 선택이 가능하도록 만들기
TableView에서 특정 영역만 선택이 가능하도록 만들기⎮ 미리보기 ⎮ 일반적인 TableView TableView는 Row 전체 영역이 선택되는 것이 당연하다. 어떻게 하면 TableView의 특정 영역만 선택이 가능하
uddt.tistory.com
'Swift > 오류 개발자' 카테고리의 다른 글
| Swift | SnapKit no such file or directory 오류 (2) | 2025.03.18 |
|---|---|
| Swift | TableView에서 특정 영역만 선택이 가능하도록 만들기 (0) | 2025.03.09 |
| Swift | TableView Cell에서 ImageView 또는 Label 연결이 안되는 문제 (0) | 2025.03.08 |
| Swift | Text Label에 2줄로 입력이 안되는 문제 해결하기 (0) | 2025.03.07 |
| Swift | UIButton의 속성이 적용이 안되는 문제 해결하기 (0) | 2025.03.06 |



