Swift/기초 카테고리에 업로드한 모든 내용은 KxCoding 기초 강의를 토대로 작성하였습니다.

⎮ Function Notation(함수 표기법) 문법 - Return Type이 없는 함수
1. 기본 이해
func sayHello() {
}
// 함수를 상수에 저장할 때는 sayHello() 이렇게 호출하는게 아니라 이름만 작성
let a = sayHello
// 여기서 sayHello가 Function Notation
2. 컴파일러는 Type을 추론한다. * 아래 코드에서 에러가 발생한 이유는, sayHello로 인식되는 method가 2개라서.

3. 상수 a의 Type을 명시적으로 제시하면 에러가 사라짐.
let a: () -> () = sayHello
4. 2번째 함수도 Type 지정을 지정하면, 다시 에러가 발생함.

5. 함수에 파라미터가 있으면, Argument Label을 함께 써야함(이 때 Type은 생략)
func sayHello(with name: String) {
}
let b = sayHello(with:)
// 여기서 sayHello(with:)가 Function Notation
6. 만약 여기서 함수의 with를 와일드카드 패턴으로 생략한다면, 상수에 저장할 때도 _로 대체해야함.
func sayHello(_ name: String) {
}
let c = sayHello(_:)
// 여기서 sayHello(_:)가 Function Notation
7. 함수를 호출할 때 Argument Label이 있는 것과 없는 것의 호출 방식이 다름.
sayHello(with: "Swift")
sayHello("Swift")
/*
컴파일러가 명확히 구분이 가능하기 때문에
let a: () -> () = sayHello 처럼
Type을 명시적으로 선언하지 않아도 됨.
*/
⎮ Function Notation 문법 - Return Type이 있는 함수
func add(a: Int, b: Int) -> Int {
return a + b
}
let d = add // add 함수가 지금은 1개이기 때문에 컴파일러가 분석할 수 있음.
let d = add(a:b:) // Argument Label을 포함하여 쓰는 것이 정식 문법* Function Notation에는 parameter Type과 return 값이 포함되지 않음.
let d = add(a:b:)
/*
이 코드만 봤을 때
파라미터가 2개인 것은 알 수 있지만
어떤 Type인지와 Return형의 유무는 알 수 없고,
따라서 함수의 선언을 확인해야 함.
*/
모든 함수는 Function Notation으로 표기되어 있지만, Function Notation만으로 함수를 제대로 이해할 수는 없기 때문에
레퍼런스를 잘 확인해야 함.
⎮ 간단한 애니메이션 구현하기
1. 새로운 프로젝트 생성 -MyFirstAnimation
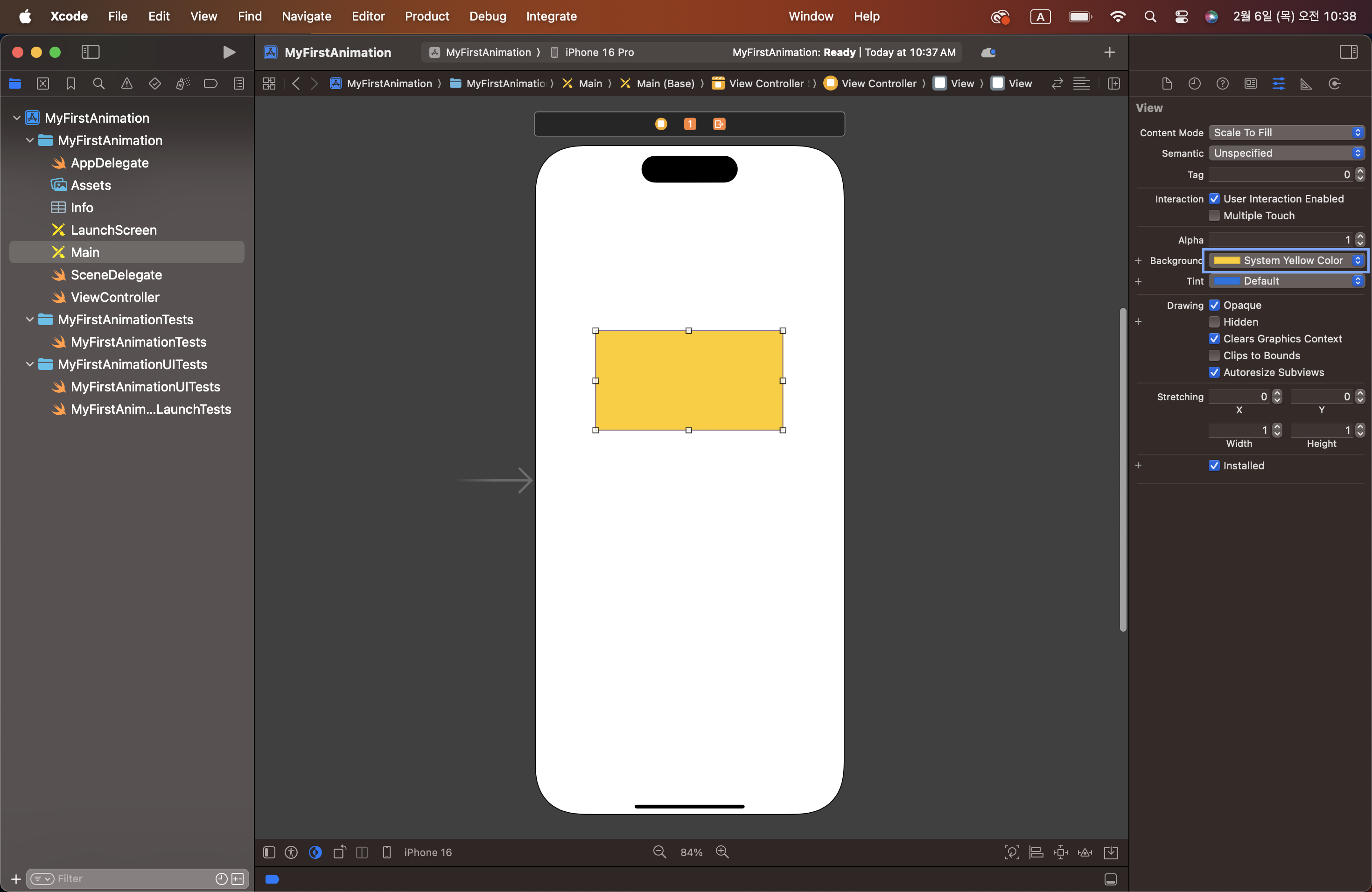
2. Library에서 UIView 추가
3. Inspector에서 BackgroundColor 추가

4. Size Inspector - 위치와 크기 조정(X: 0, Y: 0, Width: 100, Height: 100)

5. 하단에 Filled Button 추가

6. ViewController에서 UIView를 Outlet으로 연결

7. button은 action으로 연결

8. 코드 추가
boxView.frame
/*
view의 위치와 크기를 묶어서 frame이라고 부름.
bowView.frame이라고 쓰면 view의 위치와 크기를 확인해줌.
*/
9. CGRect Type에 위치를 입력하면 위치 설정 가능, 크기를 입력하면 크기 설정 가능.
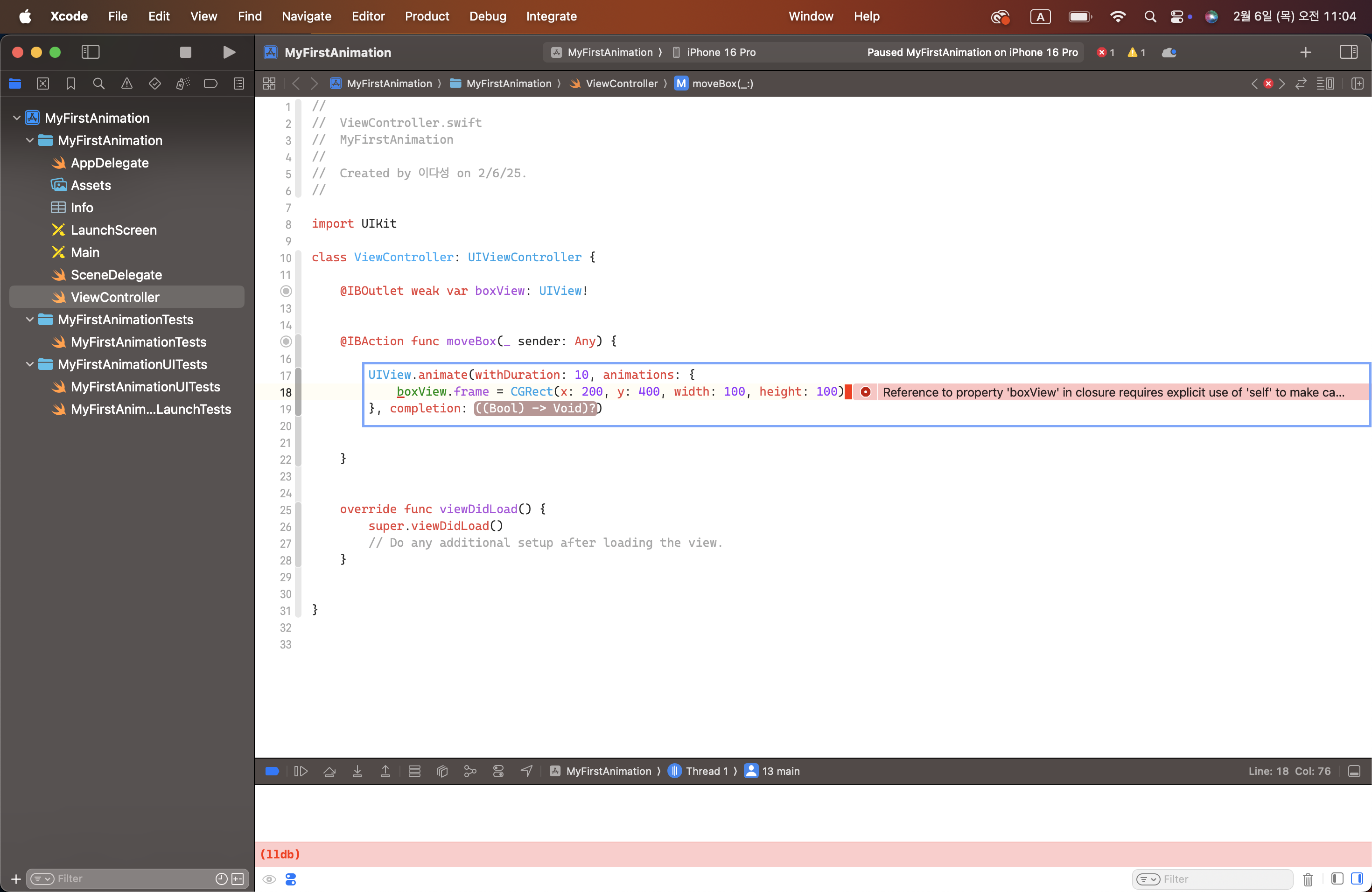
boxView.frame = CGRect(x: 200, y: 400, width: 100, height: 100)
10. UIView에서 animate 메소드 찾기


11. 코드 추가하고 기존 코드 위치 조정

12. boxView.frame 앞에 self.을 붙여 컴파일 에러 해결

13. 다음과 같이 수정


⎮ 크기와 Background 컬러 바꾸기
1. 코드 수정

2. 코드 추가
self.boxView.backgroundColor = UIColor.yellow
⎮ 문법 최적화 적용하기 - Swift 5.3ver 이상
1. 정식 문법으로 코드 보기
UIView.animate(withDuration: 10, animations: { () -> () in
self.boxView.frame = CGRect(x: 200, y: 400, width: 200, height: 200)
self.boxView.backgroundColor = UIColor.yellow
}, completion: { (finised: Bool) -> Void in
print("애니메이션 종료")
})
2. 두번째 parameter에서의 가능한 문법 최적화는 () -> () 생략, in 키워드 생략
UIView.animate(withDuration: 10, animations: {
self.boxView.frame = CGRect(x: 200, y: 400, width: 200, height: 200)
self.boxView.backgroundColor = UIColor.yellow
}, completion: { (finised: Bool) -> Void in
print("애니메이션 종료")
})
3. 세번째 parameter의 최적화를 위해 parameter Type과 return Type을 지운다.
UIView.animate(withDuration: 10, animations: {
self.boxView.frame = CGRect(x: 200, y: 400, width: 200, height: 200)
self.boxView.backgroundColor = UIColor.yellow
}, completion: { (finised) in
print("애니메이션 종료")
})
4. swift 5.3부터는 마지막 parameter가 아니더라도 괄호 뒤로 뺄 수 있음.
UIView.animate(withDuration: 10, animations: ) {
self.boxView.frame = CGRect(x: 200, y: 400, width: 200, height: 200)
self.boxView.backgroundColor = UIColor.yellow
} { _ in
print("애니메이션 종료")
}
5. 여기서 ','와 animations는 생략 가능
UIView.animate(withDuration: 10) {
self.boxView.frame = CGRect(x: 200, y: 400, width: 200, height: 200)
self.boxView.backgroundColor = UIColor.yellow
} { _ in
print("애니메이션 종료")
}
6. 괄호 뒤에 있는 클로저(Trailing Closure)가 2개 이상이면, 첫번째 Trailing Closure는 괄호 뒤에 작성.
2번째 클로저는 앞에 있는 클로저와 구분할 수 있게 블록 앞에서 ArgumentLabel을 명시적으로 작성해줘야함.
UIView.animate(withDuration: 10) {
self.boxView.frame = CGRect(x: 200, y: 400, width: 200, height: 200)
self.boxView.backgroundColor = UIColor.yellow
} completion: { _ in
print("애니메이션 종료")
}
예시) Multiple Trailing closure

위 코드에서 () -> Void에서 Return키를 누르면

단, parameter에 있는 코드가 closure가 아닐 때는 최신 문법 적용이 불가능하므로 inline closure에서 적용하는 문법 최적화를 해야함.

⎮ 문법 최적화 적용하기 - Swift 5.2ver 이하
1. 정식 문법으로 코드 보기
UIView.animate(withDuration: 10, animations: { () -> () in
self.boxView.frame = CGRect(x: 200, y: 400, width: 200, height: 200)
self.boxView.backgroundColor = UIColor.yellow
}, completion: { (finised: Bool) -> Void in
print("애니메이션 종료")
})
2. 두번째 parameter에서의 가능한 문법 최적화는 () -> () 생략, in 키워드 생략
UIView.animate(withDuration: 10, animations: {
self.boxView.frame = CGRect(x: 200, y: 400, width: 200, height: 200)
self.boxView.backgroundColor = UIColor.yellow
}, completion: { (finised: Bool) -> Void in
print("애니메이션 종료")
})
3. 세번째 parameter의 최적화를 위해 parameter Type과 return Type을 지운다.
UIView.animate(withDuration: 10, animations: {
self.boxView.frame = CGRect(x: 200, y: 400, width: 200, height: 200)
self.boxView.backgroundColor = UIColor.yellow
}, completion: { (finised) in
print("애니메이션 종료")
})
4. parameter를 closure body에서 사용하지 않고 있기 때문에 _(wild card pattern)으로 생략.
UIView.animate(withDuration: 10, animations: {
self.boxView.frame = CGRect(x: 200, y: 400, width: 200, height: 200)
self.boxView.backgroundColor = UIColor.yellow
}, completion: { _ in
print("애니메이션 종료")
})
5. 마지막 parameter이기 때문에 {}를 괄호 뒤로 뺄 수 있음.
UIView.animate(withDuration: 10, animations: {
self.boxView.frame = CGRect(x: 200, y: 400, width: 200, height: 200)
self.boxView.backgroundColor = UIColor.yellow
}, completion: ) { _ in
print("애니메이션 종료")
}
6. 괄호에는 이미 parameter가 2개(withDuration, animations)가 남아 있으므로 괄호의 생략은 불가능.
','와 Argument Label만 생략
UIView.animate(withDuration: 10, animations: {
self.boxView.frame = CGRect(x: 200, y: 400, width: 200, height: 200)
self.boxView.backgroundColor = UIColor.yellow
}) { _ in
print("애니메이션 종료")
}
'Swift > 기초' 카테고리의 다른 글
| 33. 스위프트 기초 문법[Type(2) - Enumeration] (0) | 2025.02.07 |
|---|---|
| 32. 스위프트 기초 문법[Type(1) - Class & Structure] (0) | 2025.02.07 |
| 30. 스위프트 기초 문법[계산기(9) - 문법 최적화] (0) | 2025.02.04 |
| 29. 스위프트 기초 문법[계산기(8) - 코드 분석] (0) | 2025.02.04 |
| 28. 스위프트 기초 문법[계산기(7) - Closure] (0) | 2025.02.03 |



